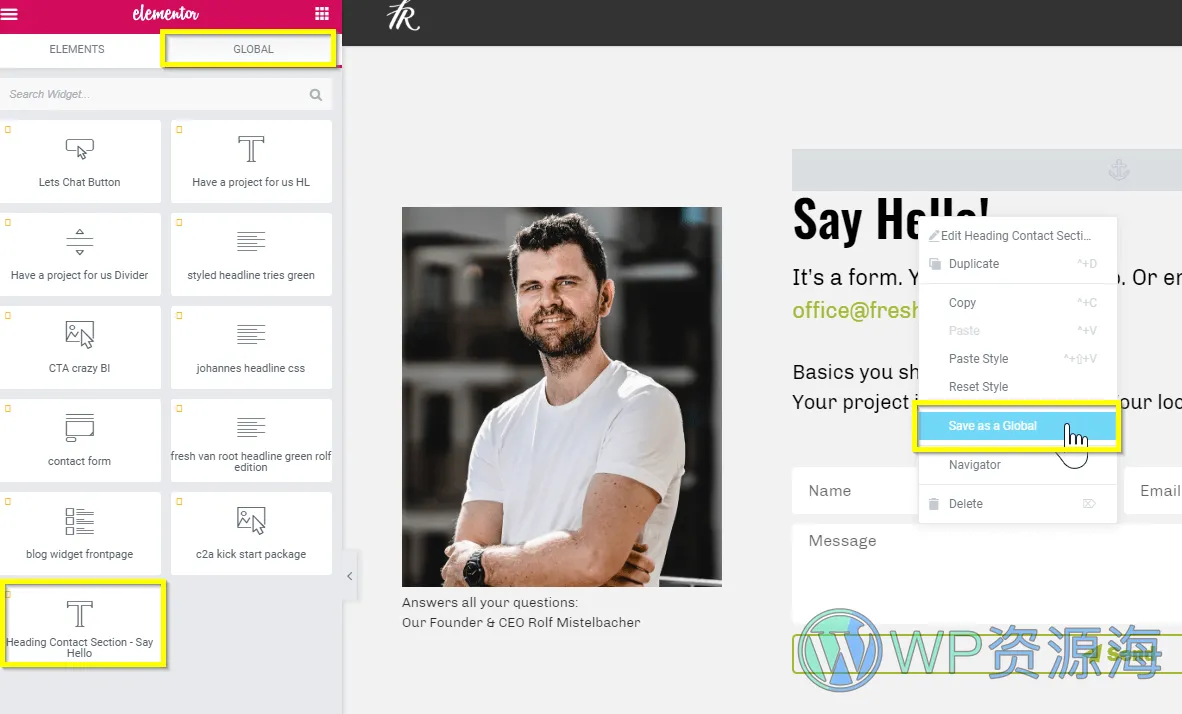
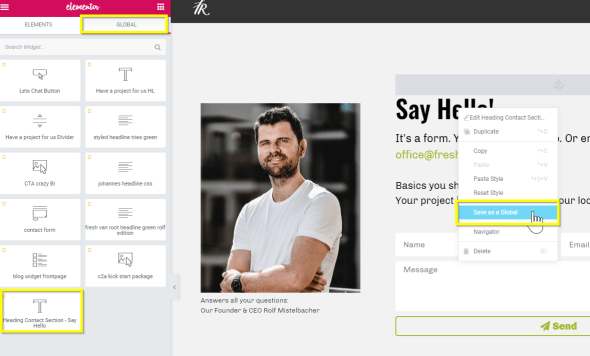
Elementor创建全局小组件(Global Widget)很容易,直接右键保存为全局组件即可,可以实现在多个页面中共用一个相同的小组件。但是该方法有个很明显的局限性,就是只能保存单个小组件,对于多个小组件组合成的Section是无法保存为全局小组件的。

那么 Elementor 如何才能创建全局Section呢?以实现多页面复用同一个内容块,修改一次,即可在所有调用了该全局Section的页面会自动同步修改,免去一处一处修改的麻烦,节省时间,提高生产效率。话不多说,直接上教程。
Elementor 模板
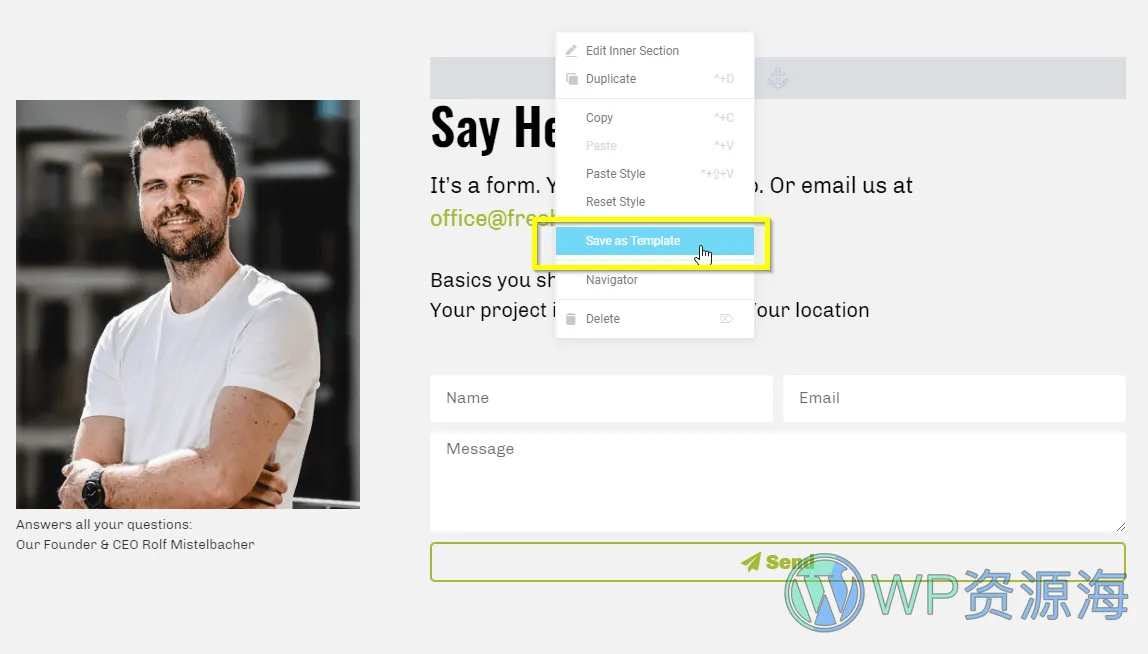
Elementor 模板是内容元素(标题、文本、表单等)和布局组件(版块、内部版块、列)的混合体。简而言之,你可以保存和重复使用页面的较大部分,而不仅仅是单个内容元素。版块和内部版块可以保存为模板。
许多 Elementor 用户都知道这种使用模板的方式,而且该方式非常明显。

模板也可以添加到 Elementor 的任何页面上,与全局部件的主要区别在于,这些模板是内容和设计的复制品(可以方便的重复使用,但无法同步修改)。

如果您想确保版块样式完全相同,但版块内容需要发生变化,那么采用这种(经典)方式使用模板是有意义的。试想一下,一个复杂的版块有多个内部版块、多个列和所有应用的设置,如填充、边距、颜色和背景效果。
以同样的使用案例为例,设想一个在不同页面上会发生变化的联系表单板块。在虚构的业务区域 A 中,联系人是 Rolf,而在业务区域 B 中,联系人是 Luca,因此您需要更改图片和其他联系方式。您可以使用模板添加该部分,然后开始自定义需要修改的内容。
使用传统方式模板的缺点是什么?
如果您在一个位置更改模板的内容,则该更改不会同步到网站上使用同一模板的所有其他位置。这是与全局小部件的主要区别。
想象一下一个具有 50 个或更多页面的内置 Elementor 网站,您无法一次性编辑电话号码、图片或联系表单。相反,您必须在 Elementor 中打开 50 个页面并手动更改每个项目。你会感到沮丧。这就是“全局组件”的用武之地。
如何使用模板小部件创建“全局板块”
“全局版块”是带引号的(即全局Section),因为官方并不这样称呼它们。对于我们 Elementor 用户来说,这样叫是很自然的,因为我们先了解了全局部件,然后将命名规则应用到了版块中。
您的目标:保存类似于全局部件的模板。具体做法如下。
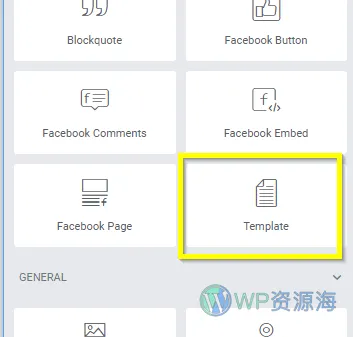
有一个 Elementor 元素组件叫做 “模板”(Template)。你可能之前还没有注意到过它。

您没有注意到模板元素有两个原因:
首先,您使用的不是专业版的 Elementor – 只有专业版才有模板元素。
第二,你只是一直忽略了它(就像我一样,忽略了很长时间ovo)。
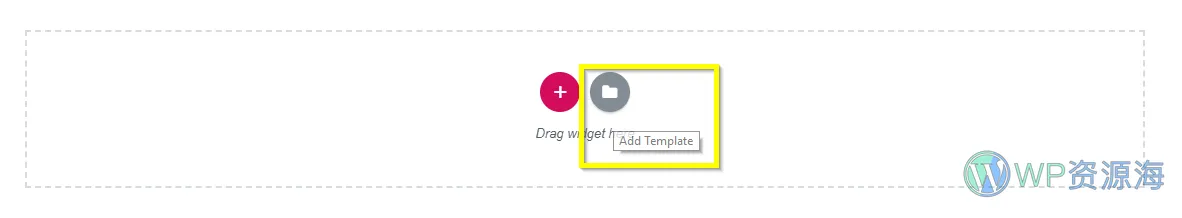
在这个简短的截屏视频(见下图)中,你可以看到我是如何在一个空页面上放置模板元素,然后搜索我想放置在页面上的模板。
然后,我点击预览按钮,页面就会加载模板(在单独的浏览器标签页中)。请注意联系人部分左右两边的空白。这是因为在页面中添加模板元素时,默认情况下会添加一个部分和一列(无法更改)。因此,您需要在包含模板部件的部分或列一级应用某些设置。
在截屏视频的第二部分,我将该部分调整为全宽,同时打开导航器组件,向您展示在空页面上添加模板元素时创建的结构。
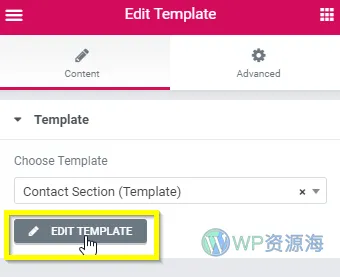
现在,请注意模板元素下方的 “编辑模板” 按钮。如果单击该按钮并开始编辑模板并保存更改,那么持有该模板的每个页面都会显示更改后的内容!
与全局部件相比,如果我编辑联系人部分模板,我可以在一次编辑过程中更改图片、标题、所有文本和表单。一旦我保存了这些更改,持有该模板的所有页面都将显示更新后的内容。

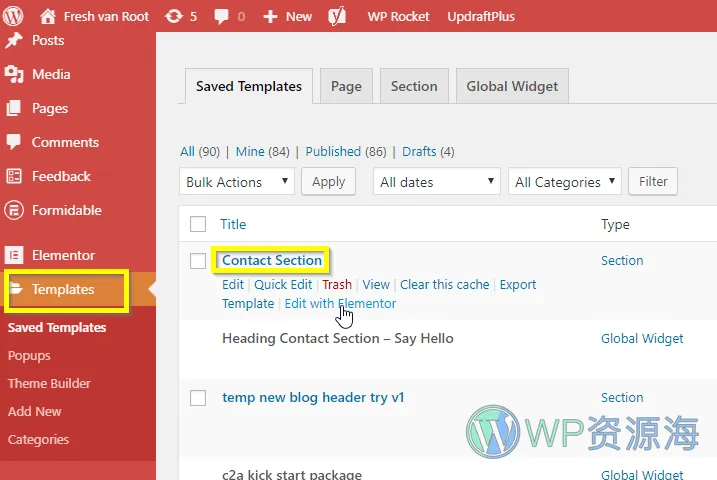
当然,这并不是编辑模板的唯一方法。在 WordPress 仪表板中,您可以浏览模板,然后开始编辑模板,而无需先加载 Elementor。

在第二个截屏中,我展示了一个放置模板小部件的页面。我通过 WordPress 仪表板打开模板,在 Elementor 中进行编辑。我修改了文字和图片,更新了模板。然后,我重新加载模板页面,你可以看到所做的更改!
基本上就是这样,但还有更多。
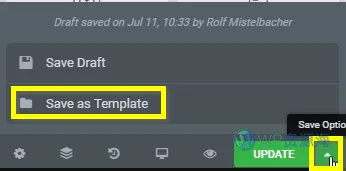
您不仅可以将单个板块保存为模板,还可以将整个页面保存为模板。这样您就可以将多个板块保存为一个模板,并在一个中心位置管理大部分内容。试想一下,您不仅可以在全局范围内使用联系人版块,还可以使用包含作品集、联系人、行动呼吁和页脚的版块。这样,您就可以将 4 个部分保存为一个模板,并以完全相同的方式在任意数量的页面上重复使用。

How to Create a Global Section in Elementor、Elementor创建可以重复使用的内容模板。
本文是 Elementor系列教程 中的第 4/4 篇
- 【Elementor教程1】设置全站悬浮小工具/侧边导航菜单/弹窗
- 【Elementor教程2】全站侧边悬浮导航菜单进阶版-美化方案
- Elementor Pro 套件库与模板显示不完全解决办法
- Elementor如何创建全局Section 方便复用和同步修改





评论0 注意:评论区不审核也不处理售后问题!如有售后问题请前往用户中心提交工单以详细说明!