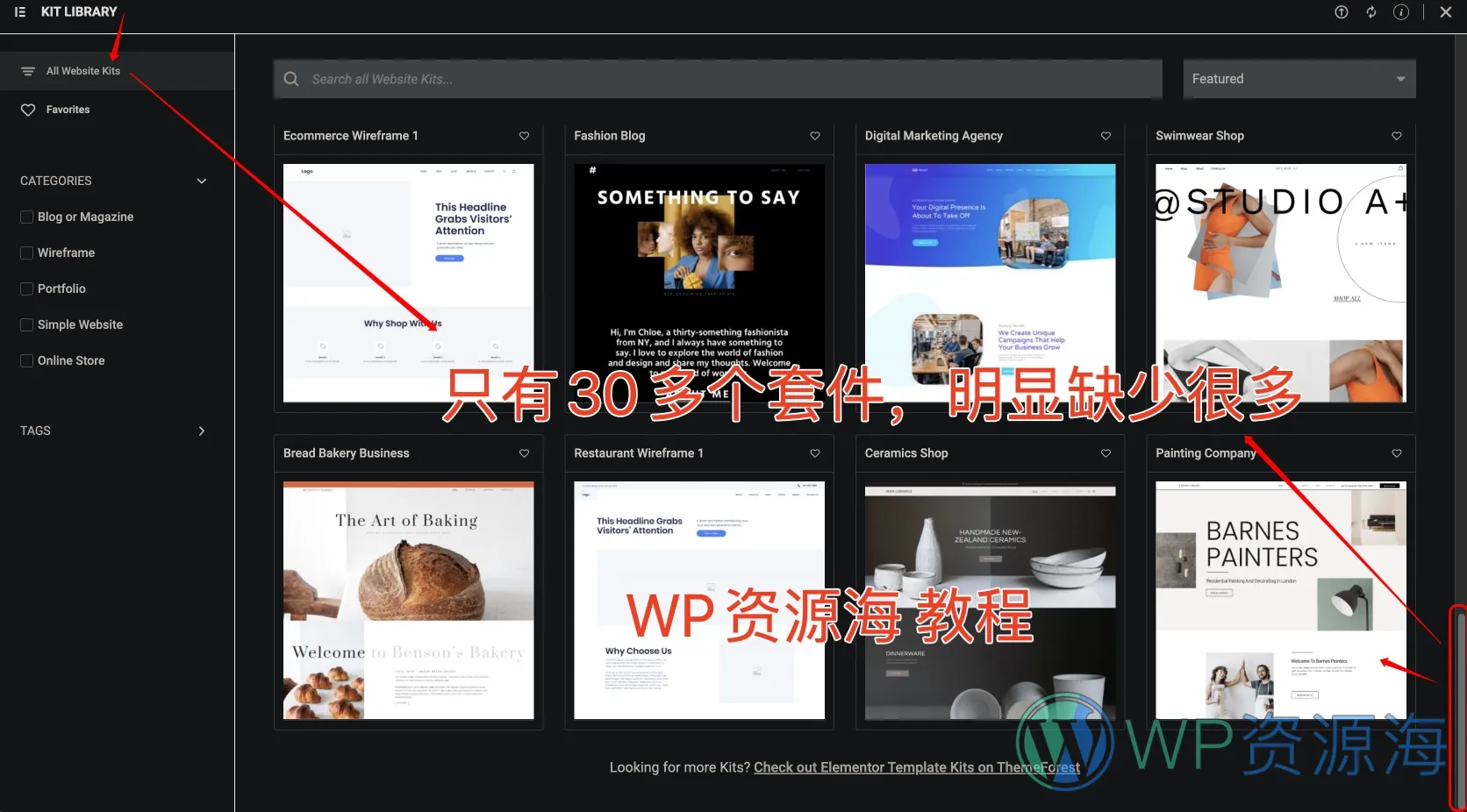
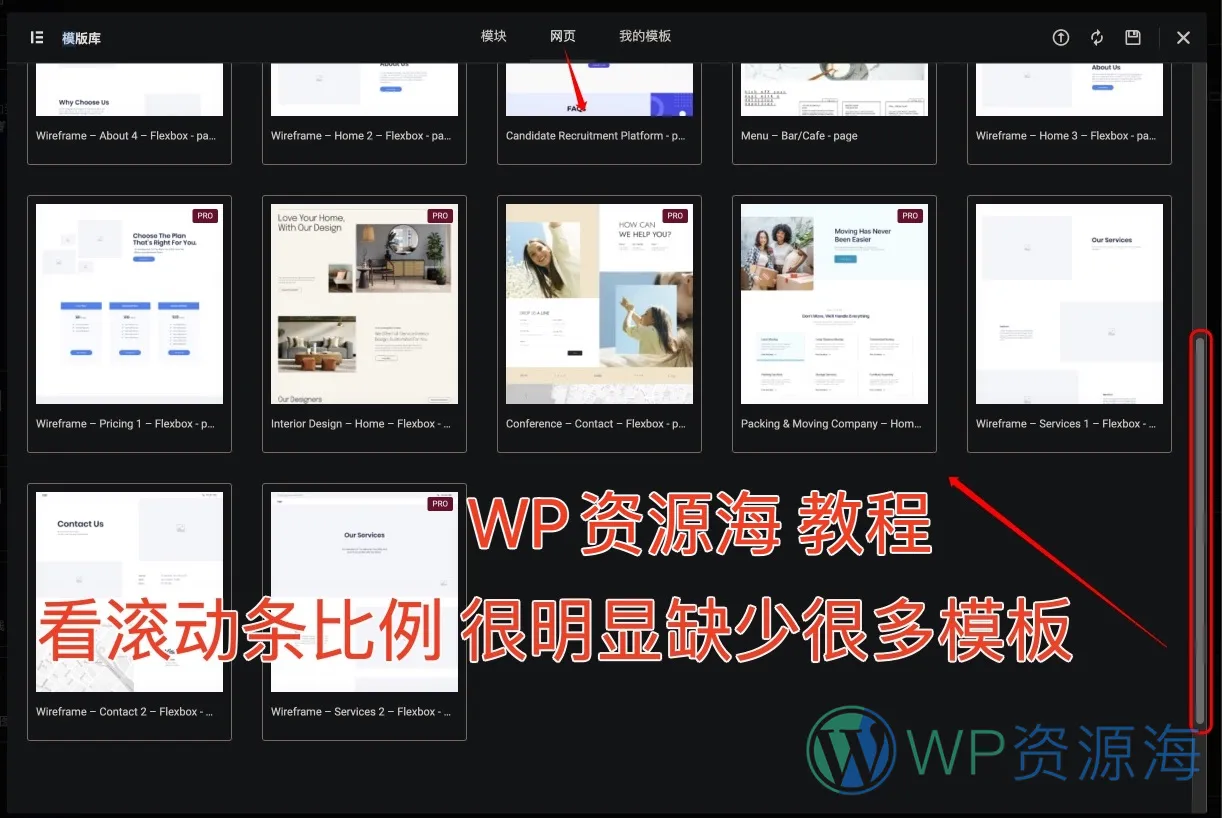
最近在弄建站平台,在测试时发现 Elementor Pro 中的套件库和编辑页面中网页模板加载的都不全,经过一番折腾测试后发现老网站(很早之前就安装了elementor的网站)是正常的,只有新网站会有这个问题。
又经过一番对比测试后终于发现问题所在,话不多说直接给解决办法。
WP后台–>Elementor–>设置–>特性
滑到页面底部找到“Flexbox 弹性盒容器”,禁用该选项,然后会出现一个弹窗提醒,继续点击“停用”即可,设置会自动保存。
Elementor Pro 模板不全/套件库不完整的解决办法
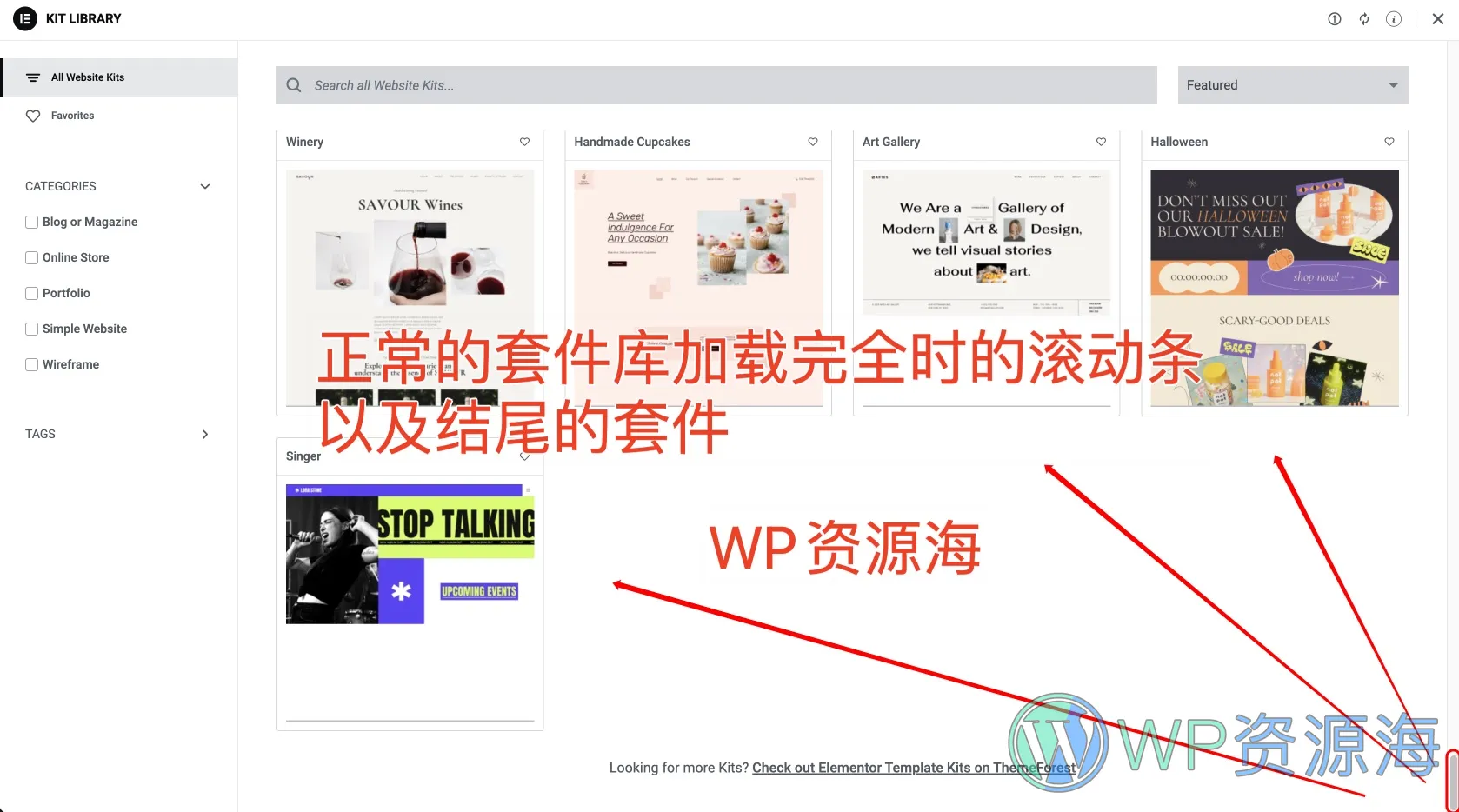
补充一下—-如果模板库只加载出来了几个模板,加载不全,甚至一个模板都加载不出来,那么:
1、首先要保证你用的主题是兼容Elementor插件的,如果不确定你的主题是否兼容Elementor插件可以临时切换成WordPress自带的默认主题(或者直接用官方配套主题Hello Elementor 免费的 后台搜索安装即可)之后再测试看一下模板库那里是否正常加载了,如果正常了,说明你之前那个主题不兼容Elementor插件,需要换用其他兼容的主题。
2、其次要确保你安装的插件里没有与Elementor冲突的,最简单快速的排除方法就是先临时停用所有无关插件后检查问题是否消失,如果问题消失了那就说明确实是某个插件导致的冲突,此时再一个一个启用并查看模板库加载是否正常,以此方法来找到那个有冲突的插件,然后停用它。
本文是 Elementor系列教程 中的第 3/4 篇
- 【Elementor教程1】设置全站悬浮小工具/侧边导航菜单/弹窗
- 【Elementor教程2】全站侧边悬浮导航菜单进阶版-美化方案
- Elementor Pro 套件库与模板显示不完全解决办法
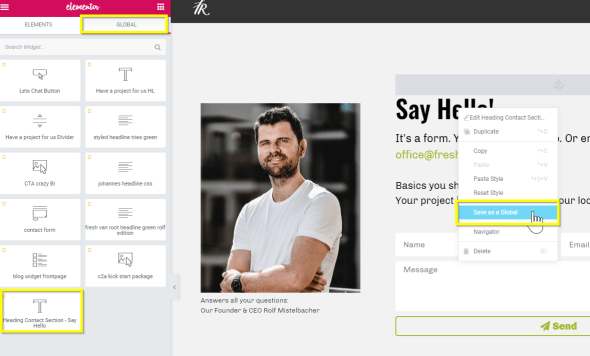
- Elementor如何创建全局Section 方便复用和同步修改
声明:1、本站大部分资源均为网络采集所得,仅供用来学习研究,请于下载后的24h内自行删除,正式商用请购买正版。2、所有汉化类文件和个别标注了“原创”的产品均为本站原创发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。3、如若本站内容侵犯了原著者的合法权益,请携带相关版权文件联系我们进行下架或删除。4、虚拟下载类资源具有可复制性,一经下载后本站有权拒绝退款或更换其他商品!









评论0 注意:评论区不审核也不处理售后问题!如有售后问题请前往用户中心提交工单以详细说明!