
在WordPress网站里设置全站悬浮小工具的方法教程,可以用来设置侧边导航菜单或联系方式或任意弹窗类内容。
方案用途
学完此教程你可以在网站侧边、角落、中心或任意位置显示:导航菜单、联系方式、邮件订阅、联系表单、全站通知、活动通知、优惠券/折扣代码、广告、推荐商品或产品、自定义短代码等等……
总之,任何你想要放置的内容都可以嵌入到网站里面,而且可以在任意位置显示。且可以自由设置显示范围,比如可以设置只在某一个页面、某一篇文章、某一个分类下面显示,也可以设置全站显示。
思路概述
利用Elementor Pro里的弹窗模块创建可以在网站任意位置显示的固定或悬浮小工具。
详细步骤
这里以设置全站悬浮的侧边导航菜单为例,做演示教程。
1、安装插件
安装Elementor和Elementor Pro这两个插件,并启用。
2、创建模板
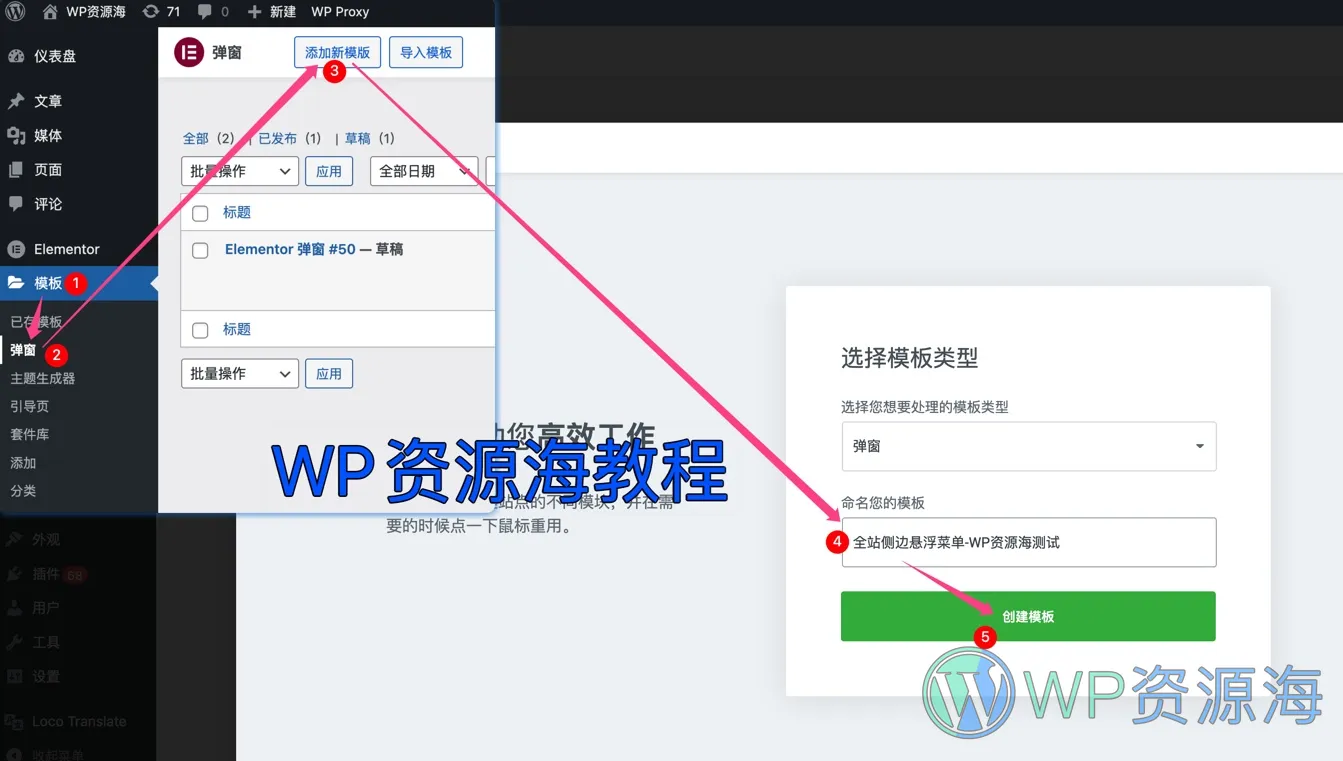
在WP后台菜单中找到“模板”–>“添加新模板”–>设置模板名称–>点击“创建模板”

3、设置弹窗
进入弹窗编辑页面后我们首先要编辑它的大小和显示位置,找到左下角的设置按钮并点击它。然后按照下图示例进行设置,小箭头标注的是我改动的几项(宽度改小、位置为靠左显示、”覆盖”和”关闭按钮”这两个要关掉),你也可以根据自己需要进行自定义设置。

4、添加菜单模块
点击elementor编辑框右上角的那个按钮,然后滚动到“专业版”小工具区域,找到“导航菜单”小工具,点中它然后拖动到右侧弹窗里面。

5、设置菜单显示样式
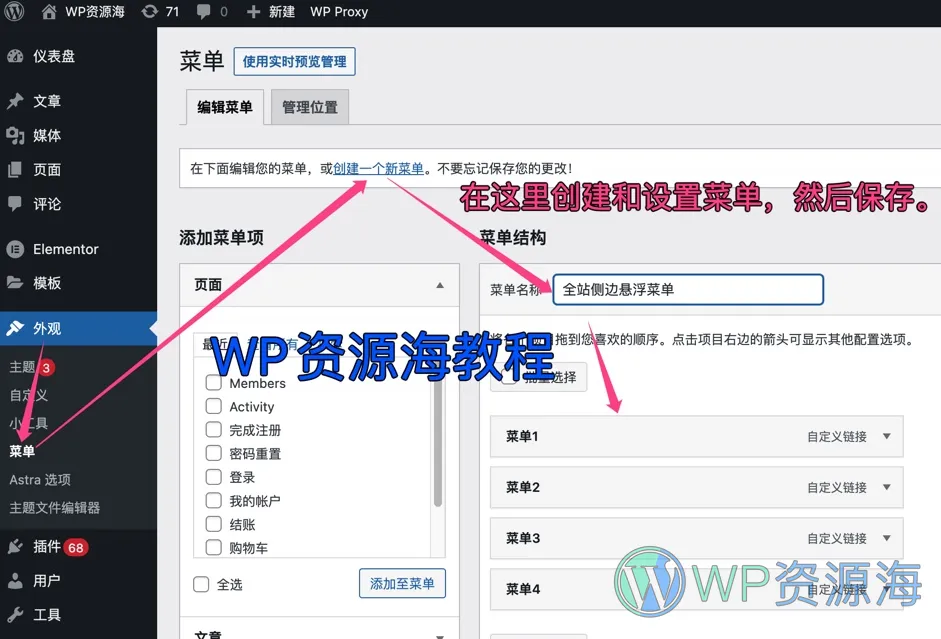
5.1 鼠标悬浮在“导航菜单”小工具上面,点击右上角那个铅笔形状的按钮,然后在左侧编辑区域选择菜单(没有菜单的话要自行去WP后台–>外观–>菜单–>创建菜单–>设置并保存),然后设置菜单样式(小箭头标注的是我修改过的选项)。


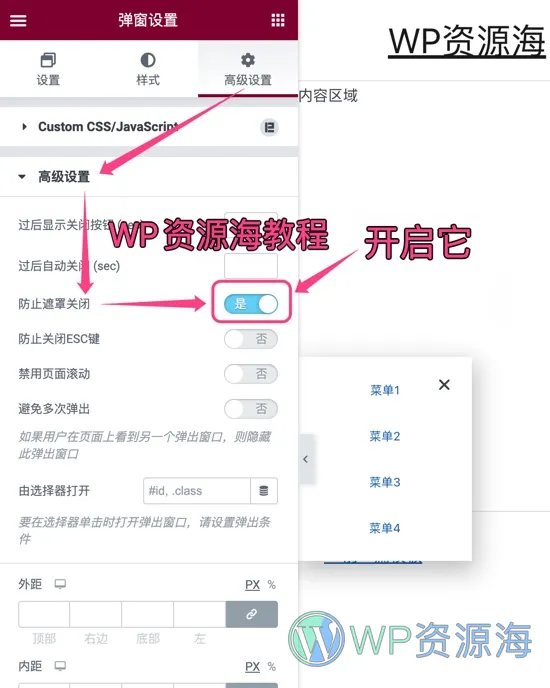
5.2 默认情况下,鼠标在空白区域点击后这个弹窗就会自动消失,为了防止此情况的发生,还要在“高级设置”里开启“防止遮罩关闭”这个功能。

6、设置显示条件
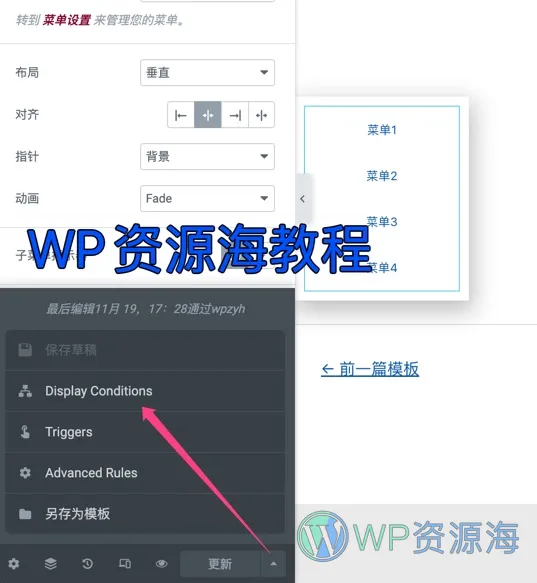
ele编辑区域右下角小尖头–>Display Conditions(显示条件),如下图所示。

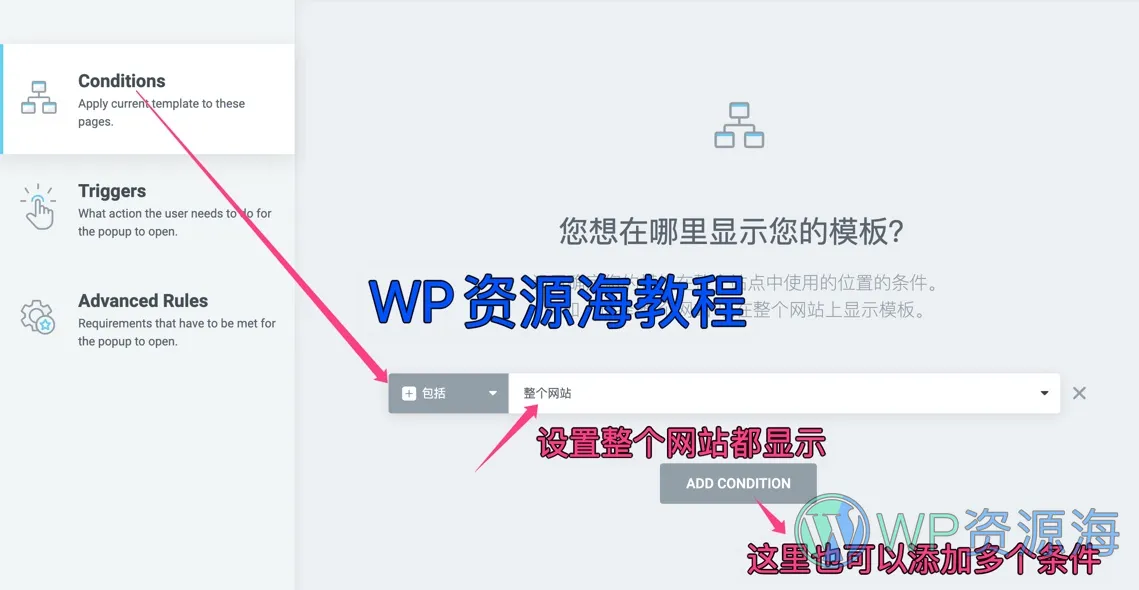
第一个要设置显示条件,即你想要在哪里显示这个弹窗,我这里设置的微整个网站。当然也可以设置其他的,比如设置成某个分类下显示,或者某个页面,某个文章,都是可以的。

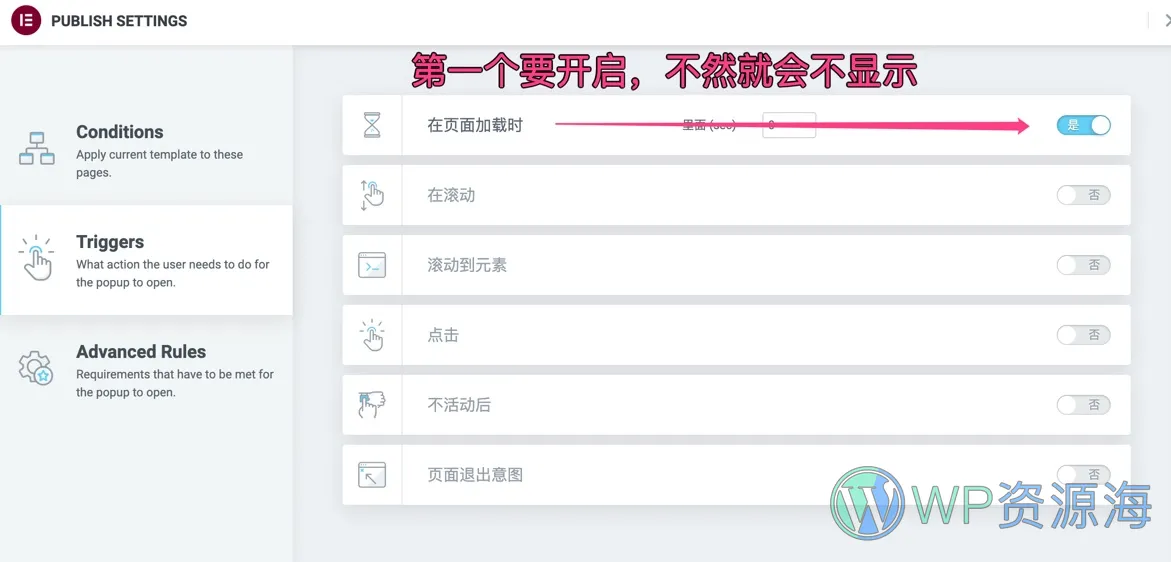
第二个要设置什么时候显示,我这里勾选的第一个,即在页面加载的时候就显示。中间那个框是设置延迟时间的,即延迟多久显示。

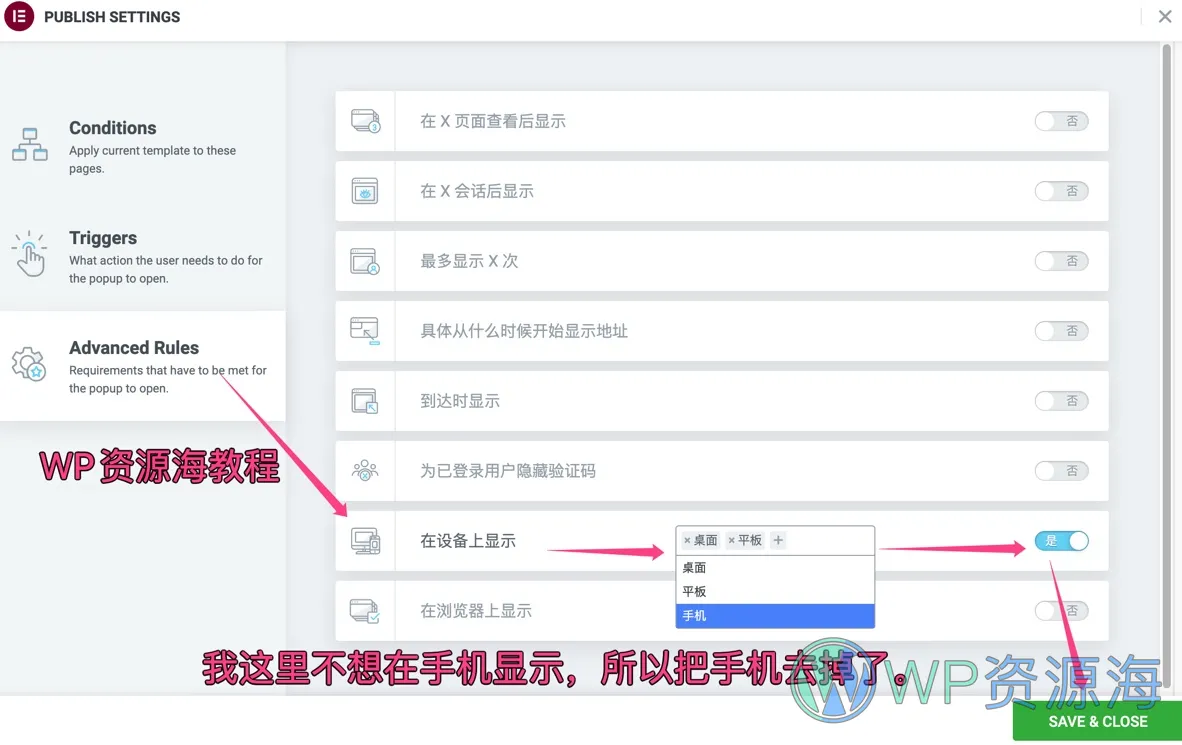
最后一个 Advanced Rules(高级规则),由于我不想在手机上显示这个弹窗,所以把设备显示选项里的手机去掉了。

7、最终效果

到此,教程结束。
进阶教程之优化与美化
Elementor Pro自带的这个小工具,美观度一般,不是很能满足我的审美要求,所以下面再补充一个进阶版教程,利用Elementor高级版扩展插件Elemnt Pack Pro的优秀扩展组件来创建更加美观的侧边悬浮导航。
传送门:【Elementor教程】全站侧边悬浮导航菜单进阶版-美化方案
本文是 Elementor系列教程 中的第 1/4 篇
- 【Elementor教程1】设置全站悬浮小工具/侧边导航菜单/弹窗
- 【Elementor教程2】全站侧边悬浮导航菜单进阶版-美化方案
- Elementor Pro 套件库与模版显示不完全解决办法
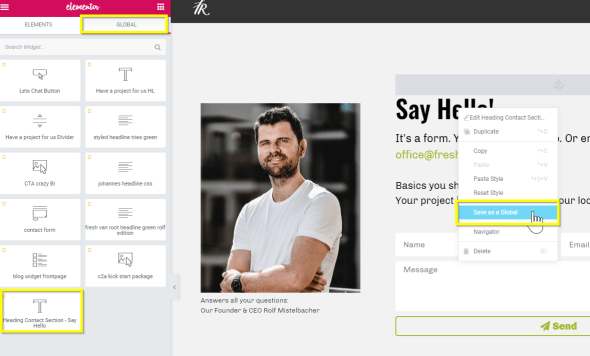
- Elementor如何创建全局Section 方便复用和同步修改




评论0