
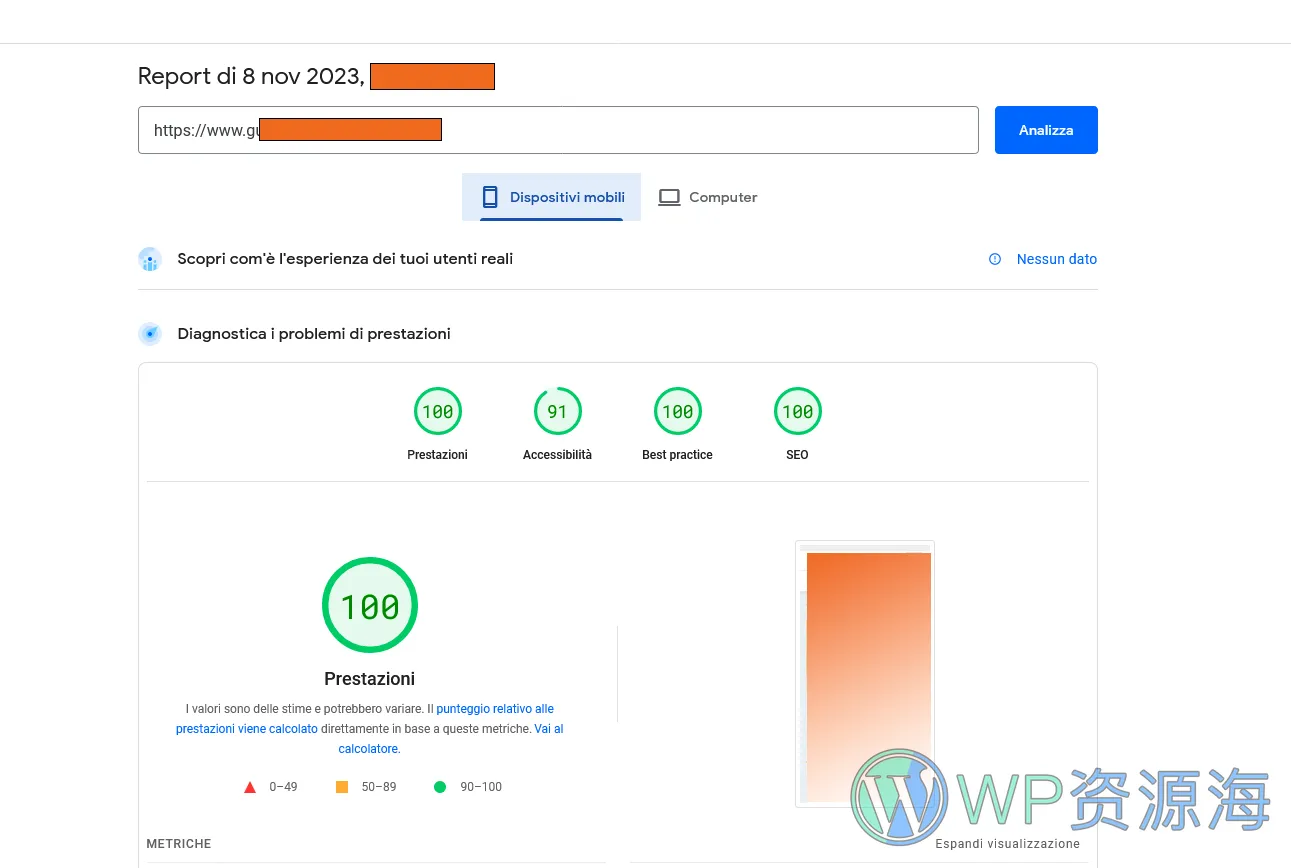
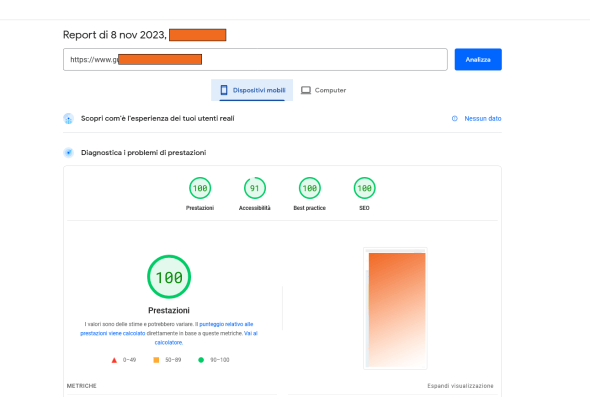
按照此教程进行设置,你将得到一个谷歌网站性能评分100分的WordPress Divi主题网站!
Divi 目前是一个臃肿且速度缓慢的主题,但是它对于开发人员来说在自定义 CSS、HTML 以及同时管理主题和页面构建器方面具有独特的功能。
在我看来,对于那些知道如何创建 JS 和 CSS 代码的人来说,它比 Elementor 和所有其他工具更强大。
目前,它的缓慢问题是由于它仍然依赖于短代码,但有了 Divi 5,一切都会改变,它将变得闪电般快速。
同时,在版本 4 中,您可以通过 Perfmatters、FlyingPress 和 Imagefy 的组合来实现以下结果:
1. 安装 Imagefy 并执行智能优化,启用 WebP。
2. 安装 FlyingPress 和 Perfmatters。
3. 禁用Divi自带的所有性能优化类功能。
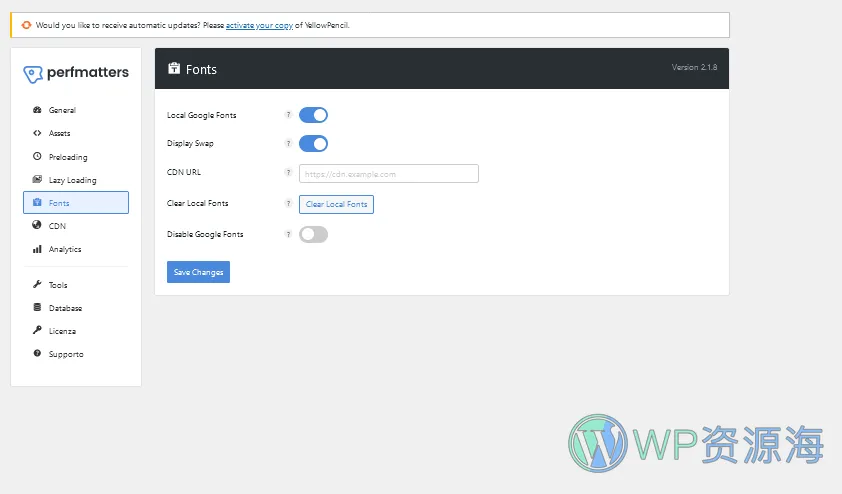
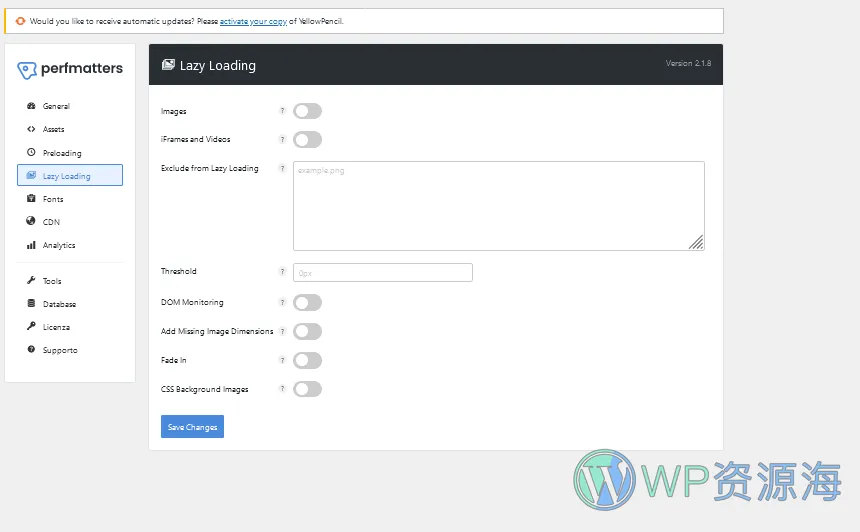
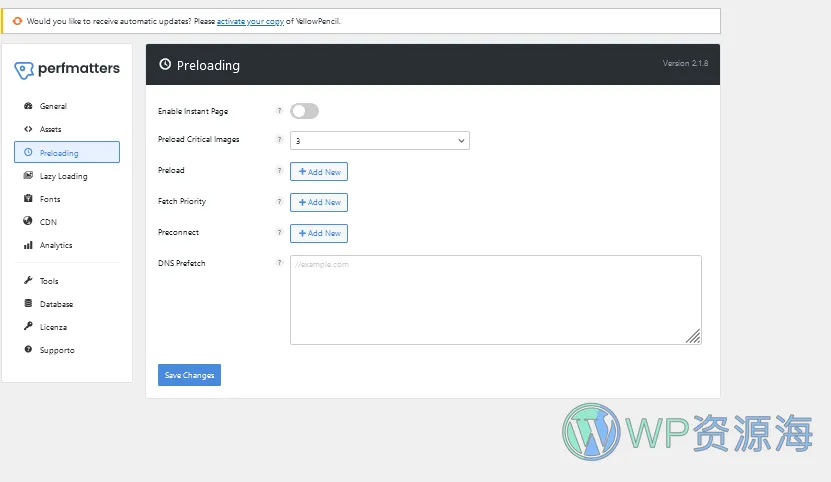
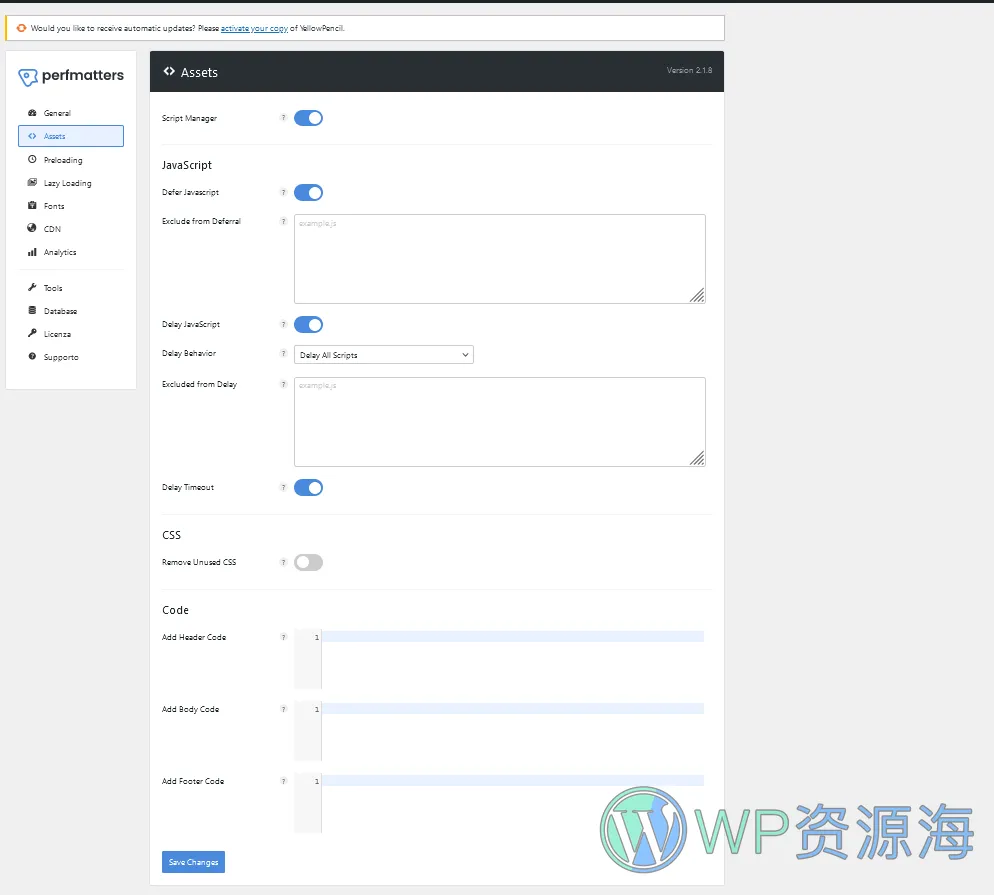
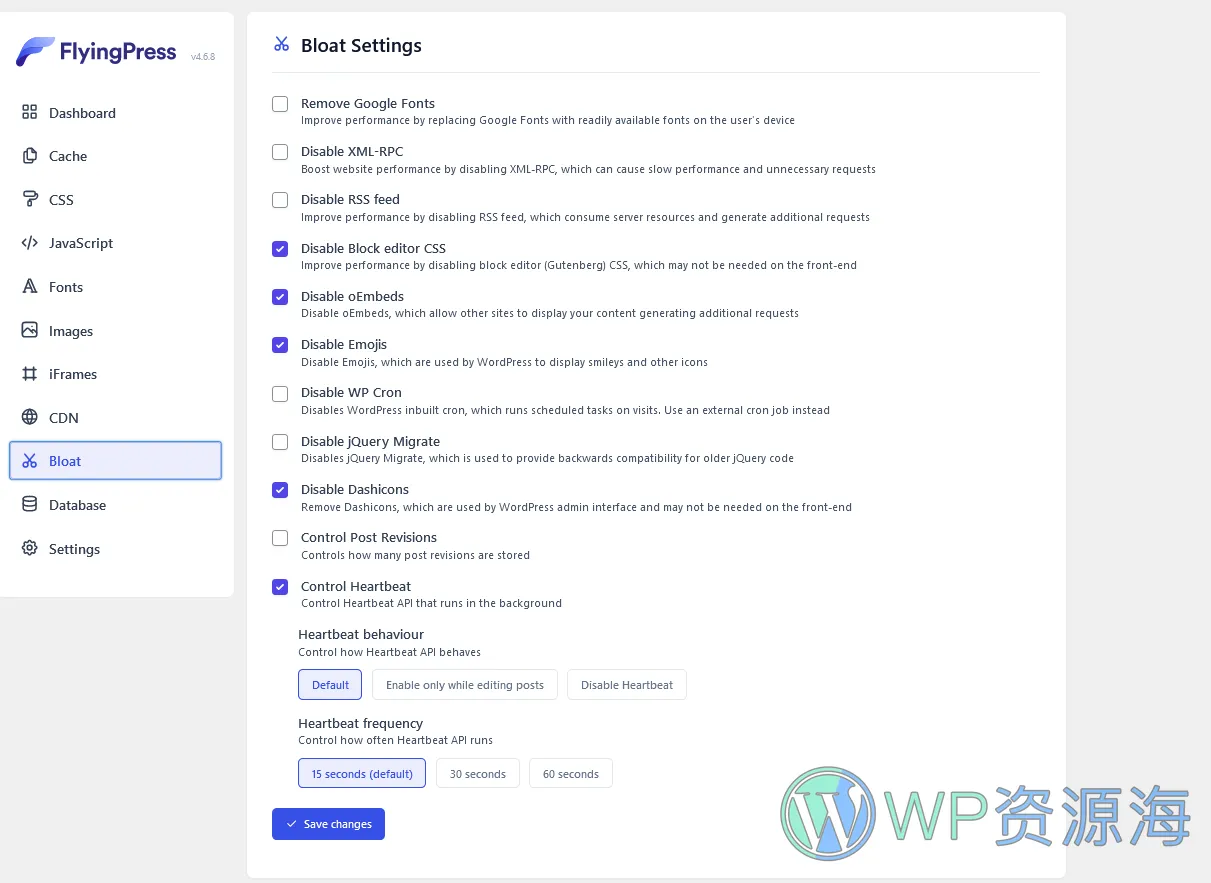
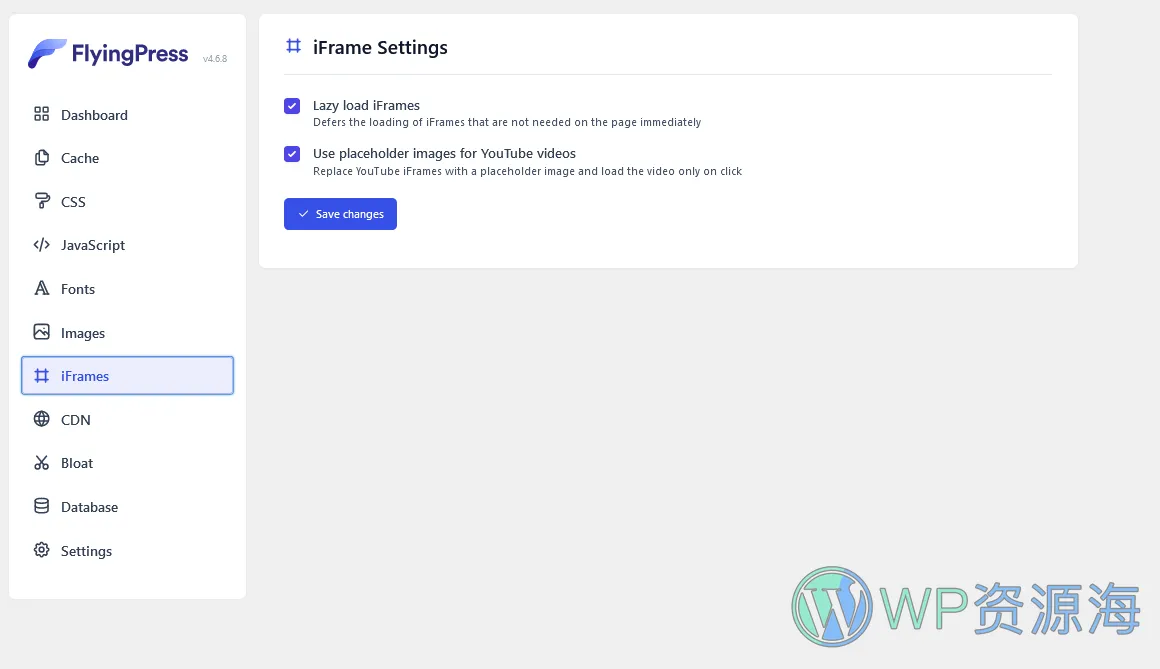
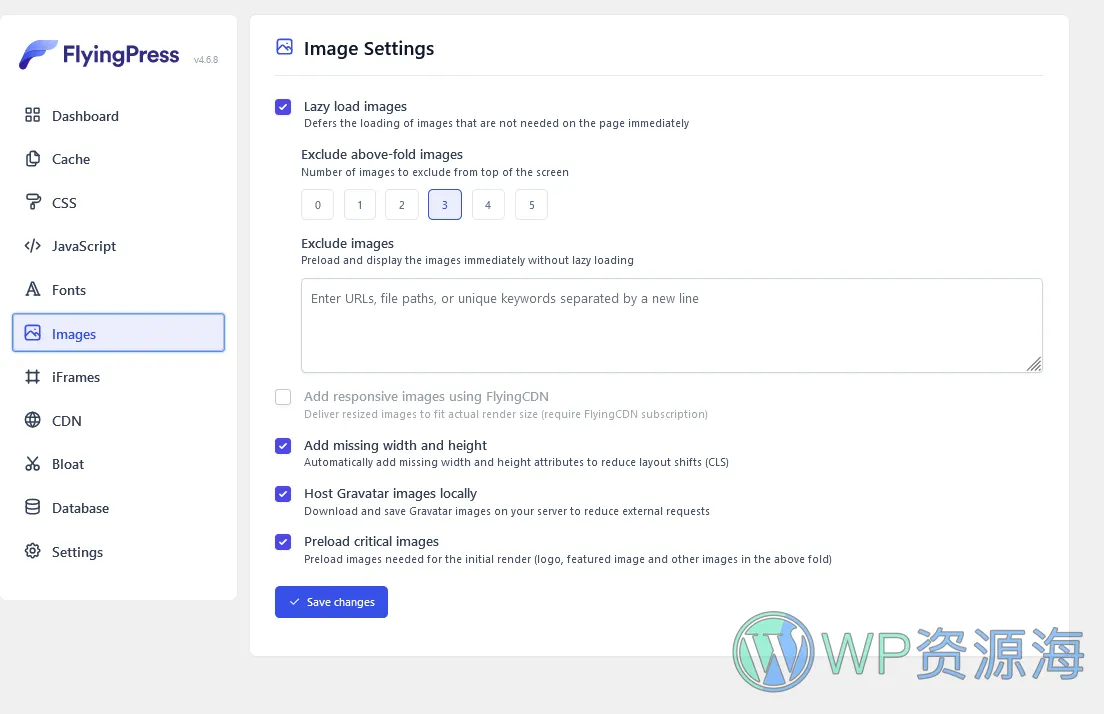
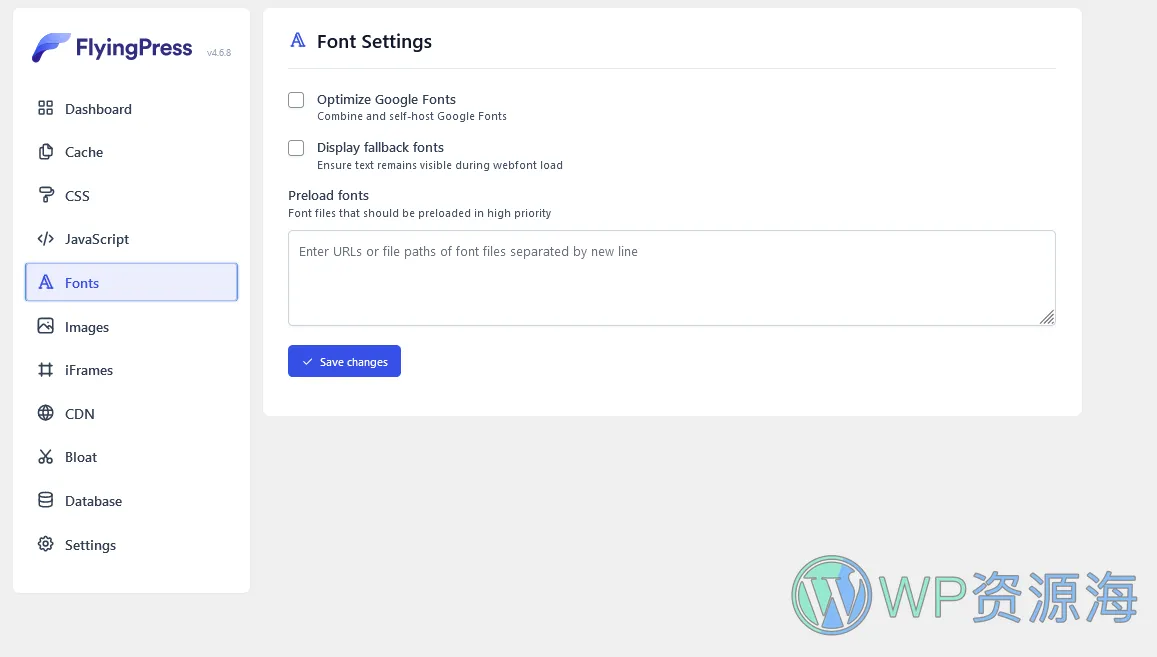
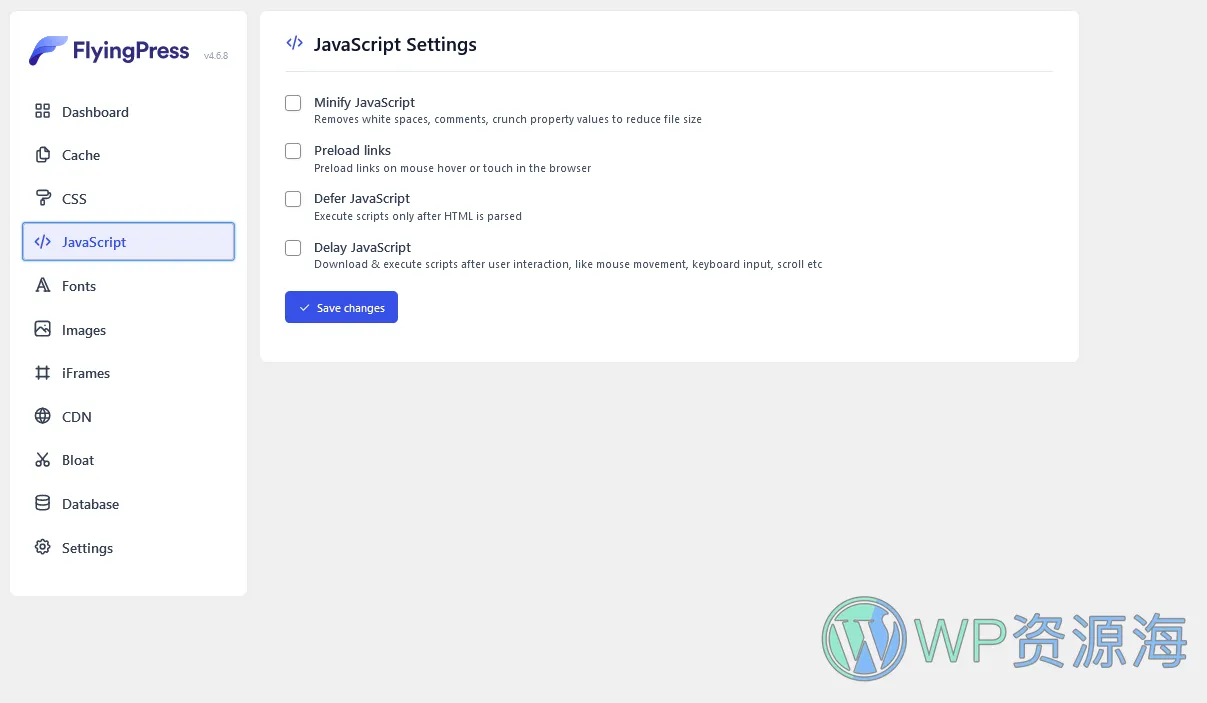
4. 如图所示配置 Perfmatters 和 Divi。
5. 对于 SEO,请使用 RankMath。
可以参考下面的屏幕截图执行相同的设置。
声明:1、本站大部分资源均为网络采集所得,仅供用来学习研究,请于下载后的24h内自行删除,正式商用请购买正版。2、所有汉化类文件和个别标注了“原创”的产品均为本站原创发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。3、如若本站内容侵犯了原著者的合法权益,请携带相关版权文件联系我们进行下架或删除。4、虚拟下载类资源具有可复制性,一经下载后本站有权拒绝退款或更换其他商品!














评论0