
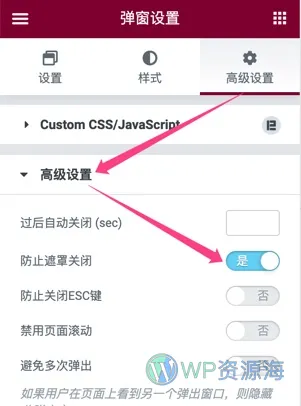
在上一篇文章【Elementor教程】设置全站悬浮小工具/侧边导航菜单/弹窗 里,讲了设置全站悬浮侧边导航菜单的基础实现方案,但是此方案并不完美,因为Elementor自带的小组件过于简单且不够美观。所以再写一篇进阶版教程,来讲一下如何利用ElementPack Pro实现更加美观悬浮菜单小工具的几种方案。
下面教程,默认你已经阅读了上一篇教程,不再讲述过于基础的重复操作教程(指创建/设置弹窗和设置显示条件),直接进入重点步骤讲解。
前期准备
- 安装Elementor和Elementor Pro和ElementPack Pro这三个插件,并启用。
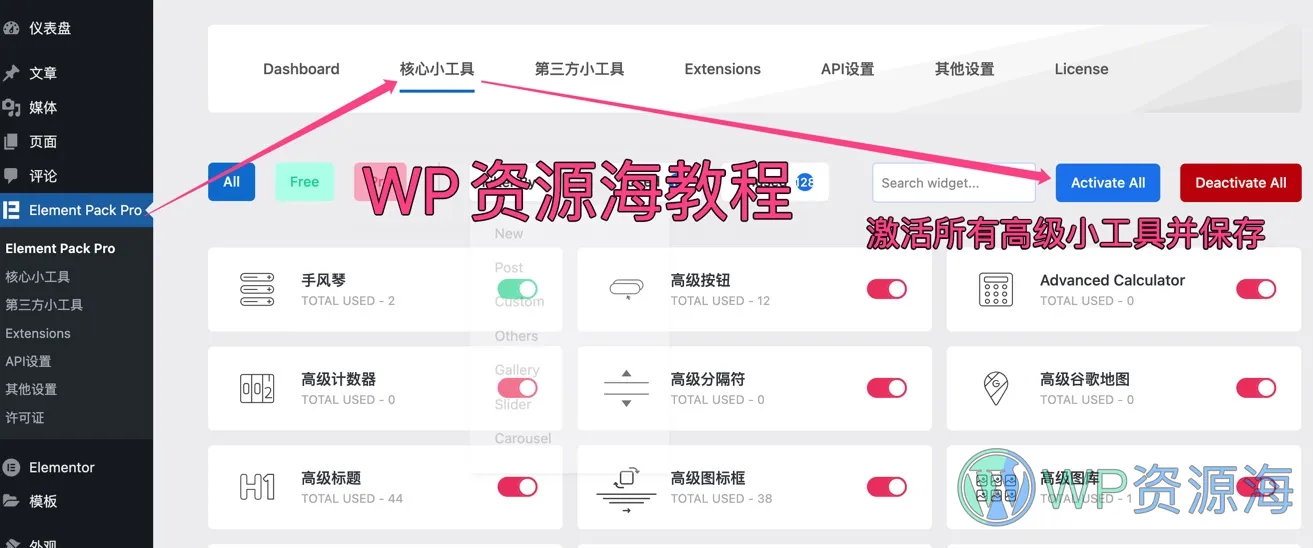
- 激活ElementPack的全部“核心小工具”,下面方案教程里会用到。

方案一:测边全高度图标导航

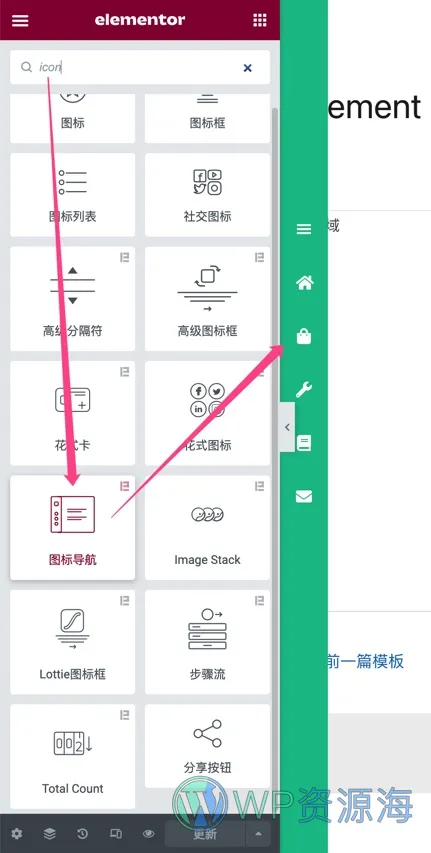
1、搜索关键词“icon”,找到下图中这个“图标导航”小工具,拖动到右边。

2、演示站设置如下图,箭头标注为自定义修改项,可作为参考。
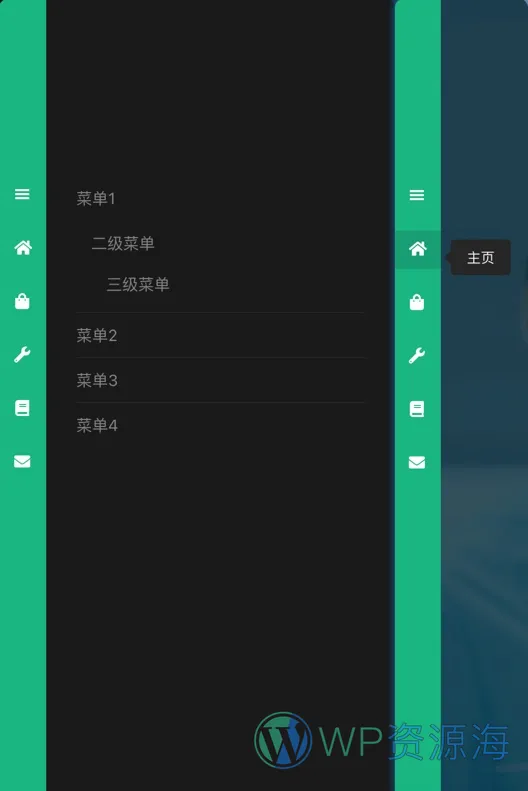
方案二:垂直图标导航

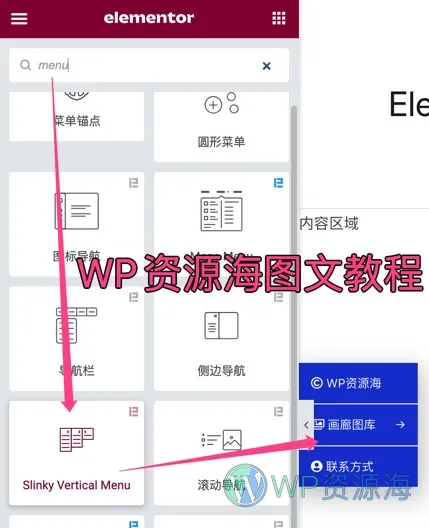
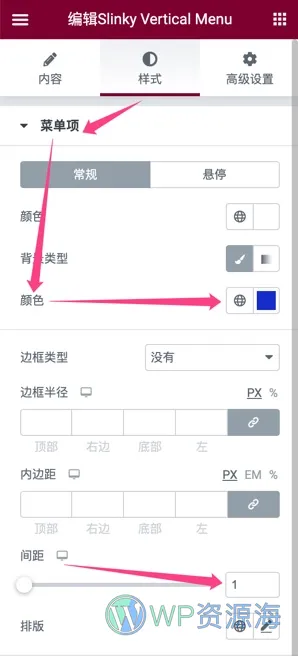
1、搜索关键词“menu”找到下图中这个“Slinky Vertical Menu”小工具,拖动到右边。

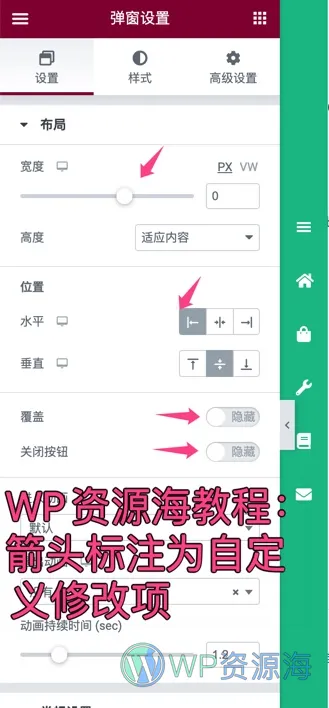
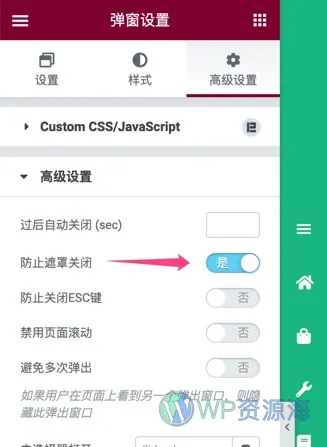
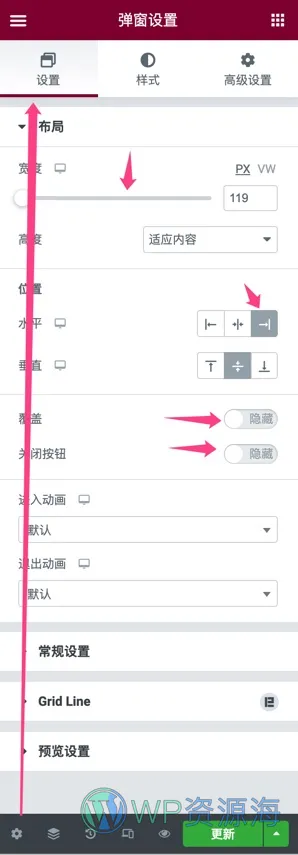
2、演示站设置如下图,箭头标注为自定义修改项,可作为参考。
方案三
方案四
本文是 Elementor系列教程 中的第 2/4 篇
- 【Elementor教程1】设置全站悬浮小工具/侧边导航菜单/弹窗
- 【Elementor教程2】全站侧边悬浮导航菜单进阶版-美化方案
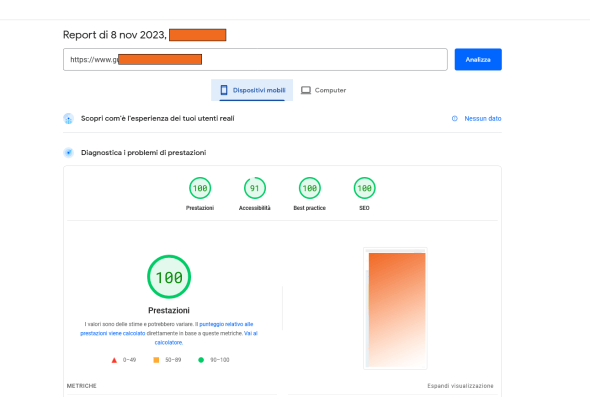
- Elementor Pro 套件库与模板显示不完全解决办法
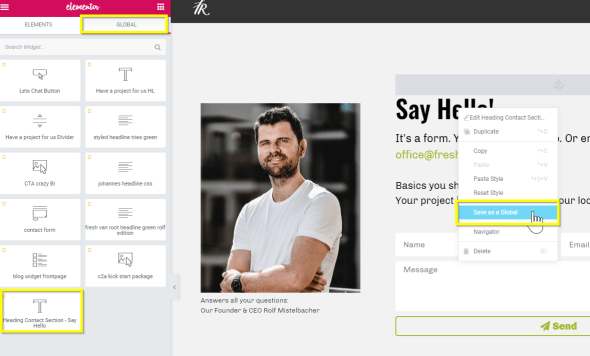
- Elementor如何创建全局Section 方便复用和同步修改
声明:1、本站大部分资源均为网络采集所得,仅供用来学习研究,请于下载后的24h内自行删除,正式商用请购买正版。2、所有汉化类文件和个别标注了“原创”的产品均为本站原创发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。3、如若本站内容侵犯了原著者的合法权益,请携带相关版权文件联系我们进行下架或删除。4、虚拟下载类资源具有可复制性,一经下载后本站有权拒绝退款或更换其他商品!










评论0 注意:评论区不审核也不处理售后问题!如有售后问题请前往用户中心提交工单以详细说明!