
Astra Pro v4.11.10 最新中文汉化版插件下载 持续免费更新
官方正版key激活、终身永久授权、支持在线更新、超低优惠价格购买
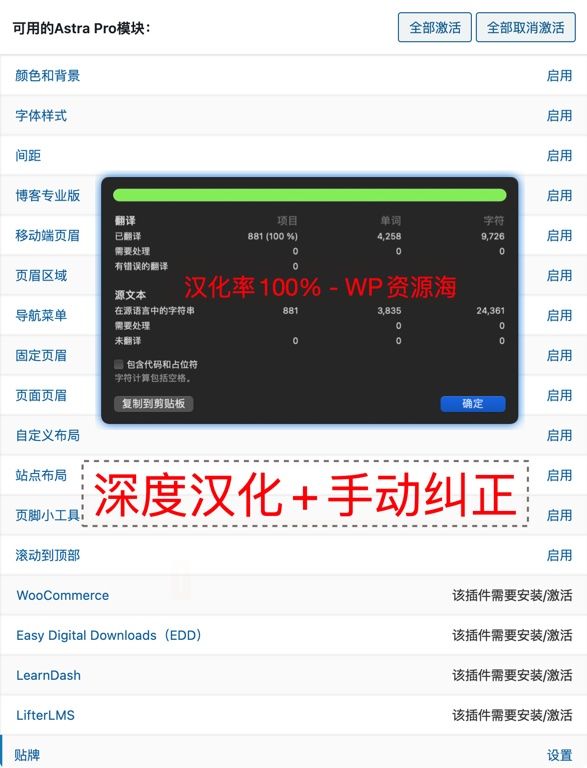
此插件已深度汉化,强迫症手动校正,内含三个语言版本:zh_CN 简体中文、zh_HK 繁体-香港、zh_TW 繁体-台湾。一次购买,持续免费完善更新!注意:汉化文件内不含插件,也不含授权!
Astra Pro Addon(Astra主题高级扩展)可以使用强大的功能进行极度个性化的WordPress设计,而无需支付高额费用。这样一来,您可以节省下来购买很多其他高级插件的费用,这是一种物超所值的产品!
注意:需要安装并启用Astra主题以后才能使用本插件。

Astra Pro插件功能列表
- 没有jQuery
Astra使用Vanilla JavaScript来防止渲染阻止jQuery妨碍您并影响性能。 - 只需半秒钟即可加载!
Astra专为提高速度而打造,并针对性能进行了全面优化。作为最轻量级的主题,它的加载时间不到0.5秒! - 少于50KB的静态资源
Astra需要少于50KB的静态资源,而其他WordPress主题需要100s的资源。 - 优化的代码
Astra使用默认的WordPress数据并遵循最佳的编码标准,以确保每段代码都得到优化。 - 布局管理
使用布局来管理网站容器的布局,例如标题,博客,单个页面,帖子等。 - 透明页眉
使用透明页眉可以设置透明页眉背景并向上拉页面,将两者合并。 - 移动页眉
使用此功能,您可以自定义和调整页眉断点,为移动设备设置其他徽标,菜单样式,颜色等。 - 超级菜单
使用您最喜欢的页面构建器创建漂亮的模板,或者输入简码以在您的网站的超级菜单中包括布局。 - 专用侧边栏
使用Astra,您可以创建页面特定的边栏,这些边栏可以覆盖网站上默认边栏的设置和自定义。 - 页眉和页脚选项
Astra带有几个内置的页眉和页脚选项,可以通过Astra Pro插件进一步扩展。 - 粘性页眉
即使用户滚动,该页眉仍会粘贴在页面顶部。它允许从页面的任何部分快速访问菜单。 - 页面标题
您可以添加自定义页面标题并设置显示规则,以将其显示在网站的特定页面和帖子上。 - 颜色设置
和版式您可以设置与您的品牌很好集成的颜色和字体,并轻松管理整个网站的颜色和版式。 - WooCommerce适配
Astra已完全准备好WooCommerce,可通过定制程序本身帮助您构建和设计商店。您可以立即建立一家快速而迷人的商店! - 盒装布局
雅特可以显示在盒装布局的主要内容,从看到页面上的其他内容区分开来。 - 自定义内外边距
您可以在内容的边缘插入特定的边距以使其具有填充外观。Astra的软垫布局使您可以轻松地做到这一点。 - 间距控件
Astra的Spacing Addon允许您管理所有元素周围的边距和填充,并覆盖默认的空间设置。 - 全宽布局
Astra带有默认的全宽布局,可让您使用网站上主要内容的整个宽度。 - 瀑布流布局
Astra为您提供了一个选择流体布局的选项,该布局使您可以将整个网站拉伸到屏幕末端。 - 默认容器
Astra为您提供了一个默认容器,称为主容器,在定制程序中具有自己的特定布局和设置。 - Google字体
Astra可让您从多达700多种Google字体中进行选择,以确保获得最佳的网站排版。 - 自适应字体大小
Astra允许您根据将在其上查看的设备来控制字体大小。您可以为不同的设备选择不同的字体大小。 - 字体大小PX,EM
希望使用您喜欢的单位来确定字体大小?Astra允许您在PX或EM中进行设置。选择一个您熟悉的。 - 自定义字体
希望在您的网站上使用自定义字体吗?使用免费的“自定义字体”插件,您可以导入和使用所需的任何自定义字体。 - 段落边距选项
Astra使您可以使用段落边距选项来管理段落之间及其周围的间距。 - 文本转换
Astra支持您的标题标签进行文本转换。您可以为特定的标题标签选择统一的文本格式。 - 主标题
Astra提供了一系列选项来控制网站主标题中的颜色和背景。您可以为移动设备和台式机更改它们。 - 标题下方
您是否要更改标题下方的颜色和背景?Astra让您更改其中所有内容的颜色。 - 粘性页眉
Astra提供了一系列选项来控制网站上粘页眉中的颜色和背景。 - 博客/存档
您可以通过Astra的颜色和背景定制程序设置来管理博客或存档页面上的颜色。 - 侧边栏美化
您是否曾经想过自定义边栏的颜色和背景?您可以在定制器中使用Astra的颜色和背景设置来实现。 - 标题上方
您也可以管理标题上方的颜色和背景!您可以为移动设备设置不同的颜色和背景。 - 透明页眉
您还可以在透明页眉上设置不同的颜色并轻松对其进行修改!Astra在定制器中为您提供简单的颜色和背景设置。 - Content
Astra为您提供了一个简单的界面,可以从一个地方管理不同类型的内容的颜色。您可以控制标题标签等的颜色。 - 单页
您是否希望在网站的单页上管理颜色和背景?Astra允许您通过定制器控制它们。 - 页脚
除了页眉,侧边栏和整个页面中的所有内容之外,Astra还提供了多种选项来管理页脚上的颜色。 - 网格布局
使用Astra主题中的博客布局,在博客页面上的网格布局中展示所有博客文章。 - 砌体布局
想要以时髦的砌体布局显示您的博客文章?Astra为您提供了如此出色的布局,以显示您的所有帖子。 - 日期框
Astra允许您为添加到博客页面上的每个帖子元素显示一个时尚的日期框。以样式显示发布日期! - 博客结构控制
您可以管理单个帖子在博客页面上的显示方式。通过按顺序放置要素图像,标题和图元文本来控制结构。 - 分页发布
Astra允许您添加时尚的分页,以将博客文章分发到可通过以下按钮访问的多个页面中。 - 列表布局
设置您的博客页面,以列表布局显示您的博客帖子,该列表布局将每个帖子一个接一个地放置。 - 突出显示第一篇文章
您是否要让用户确保他们已阅读您的第一篇文章?Astra允许您突出显示列表中的第一篇文章。 - 摘录计数
摘录用作帖子的摘要。您可以获取相应的摘录,以与博客页面上的每个帖子一起显示。 - 博客内容宽度
您可以使用“博客内容宽度”选项管理博客页面的内容宽度。此选项更改此页面的容器宽度。 - 无限加载
您可以选择无限加载选项,当用户继续向下滚动时,该选项将使博客文章始终加载在同一博客页面上。 - 左徽标标头
Astra可让您在标头的左侧显示组织徽标。将其在左侧对齐,然后将剩余空间用于其他内容。 - 右徽标标头
您可以在标头中显示网站徽标,并使用Astra主题内的徽标设置将其右对齐。 - 标题上方的内容
Astra允许您在网站的标题上方添加所有类型的内容。是否要添加HTML代码,小部件,简码或仅添加纯文本?你可以做到的! - 标题上方的
布局Astra使用易于使用的布局,允许您管理和控制上方标题及其内容的布局。 - 灵活的页脚布局
Astra提供了多种选项来选择灵活的页脚布局,以包含不同类型的内容,例如小部件。文字,HTML代码,简码等 - 导航中心logo
要在导航的中心部分显示徽标?Astra允许您将徽标对齐并放置在标题的中心。 - 移动页面设计
Astra允许您根据您的网站需求添加临界点并显示弹出窗口,汉堡菜单等等。 - 标题下方的内容
Astra允许您添加不同的窗口小部件,HTML内容,短代码等,以管理网站的标题下方的内容。 - 标题下方的布局
希望更改网站下方标题的布局?Astra使您可以选择管理下面的标题布局及其内容。 - 页脚栏布局
Astra允许您选择要与网站上的页脚栏一起显示的正确布局。您可以选择和管理其中的内容。 - 网格设置
Astra的WooCommerce模块允许您以可根据需要自定义的网格布局显示产品。 - 隐藏式侧边栏
Astra允许您在“商店”页面上添加隐藏式侧边栏。此侧边栏最初保持在屏幕外,可以通过按钮或链接触发。 - 图库选项
在“商店”页面上的产品图库中显示所有产品。您可以将布局设置为网格或列表,然后进一步自定义。 - 销售气泡样式
您可以在产品上显示时尚且有吸引力的销售气泡,以鼓励快速购买并促进销售。 - 无限加载
是否要在一个页面上加载所有产品?您可以选择无限加载,以便在用户向下滚动时加载产品。 - 快速查看
Astra允许您启用快速查看选项,使用户可以在不打开新页面的情况下仔细查看产品。 - 下拉式购物车
将Astra与WooCommerce一起使用时,您可以显示一个下拉式购物车,用户可以通过该下拉式购物车查看已添加到购物车或通过该购物车添加的产品。 - LifterLMS集成
Astra与LifterLMS无缝集成,可帮助您建立一个有吸引力且无干扰的在线课程网站。 - 架构集成
Astra附带了基本的架构标记实现,可以帮助搜索引擎更好地了解您的网站。 - LearnDash集成
Astra与LearnDash无缝集成,可帮助您建立一个用户友好且有吸引力的网站,以提供在线课程。 - 优化的SEO
遵循理想的编码标准并为快速创建良好的网站结构而构建,Astra带有内置的架构标记,使其成为SEO友好主题。 - 地址小工具
Astra的地址小工具使您可以在页面上的任何位置构造和显示公司地址,而无需一行代码。 - 社交图标小工具
您不再需要第三方插件来添加社交图标。只需选择社交网络,并通过Astra主题本身添加链接。 - 信息列表小工具
您可以在页面上的任何位置添加信息列表。使用各种图标,并在Astra的页面上创建漂亮的信息列表。 - 自定义标题
您可以使用自己喜欢的页面构建器来创建自定义标题。构建您自己的自定义标题,并在整个网站或特定页面上启用它。 - 定制404页面
使用Astra,您可以设计一个具有吸引力的定制404页面,其中包含您选择的内容,并且外观比默认404页面要好得多。 - 显示条件
您可以选择在整个网站上显示自定义布局,也可以选择希望在其上显示的特定页面。 - 自定义页脚
Astra让您可以使用自己喜欢的页面构建器来构建自定义页脚,并在整个网站或您希望在其上显示的特定页面上使用它们。 - 自定义布局-挂钩
使用挂钩,您可以在希望添加自定义代码和内容的任何位置注入它们。Astra提供各种动作挂钩,您可以选择。 - 视频教程
通过详细的视频教程和实际演示,我们确保您了解主题和模块的每个角落。 - 深入的文章
我们了解有用的知识库的需求,并为您提供帮助。对于每一项新功能,我们都确保有一篇很好的说明文章。 - 24/7的支持
拥有一支专业的团队,我们不会让您感到孤单。如果您需要帮助,我们只是一封电子邮件!
资源下载
声明:1、本站大部分资源均为网络采集所得,仅供用来学习研究,请于下载后的24h内自行删除,正式商用请购买正版。2、所有汉化类文件和个别标注了“原创”的产品均为本站原创发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。3、如若本站内容侵犯了原著者的合法权益,请携带相关版权文件联系我们进行下架或删除。4、虚拟下载类资源具有可复制性,一经下载后本站有权拒绝退款或更换其他商品!





评论9 注意:评论区不审核也不处理售后问题!如有售后问题请前往用户中心提交工单以详细说明!