在WordPress中,有几个插件可以帮助您以可视化的方式管理CSS样式。这些插件通常提供用户友好的界面,让您可以直接在前端编辑元素的样式,而无需直接编写CSS代码。以下是一些流行的可视化CSS编辑插件:

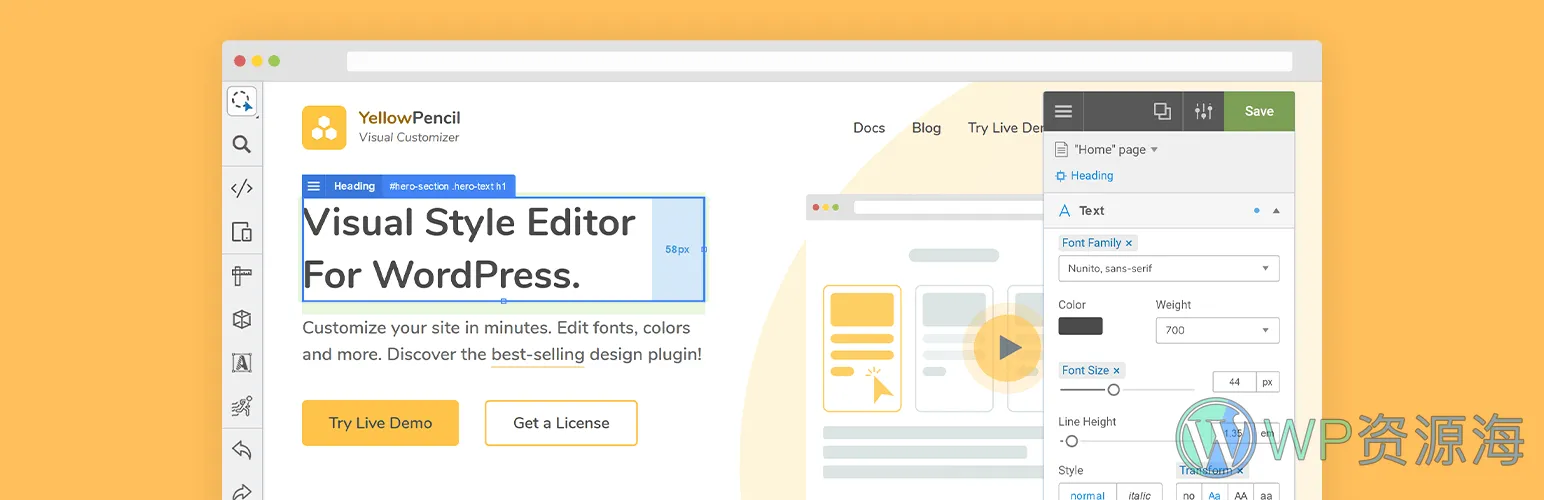
- YellowPencil: YellowPencil是一个可视化CSS样式编辑器插件,允许您点击页面上的元素并直接编辑它们的样式。它提供了广泛的样式选项,包括字体、颜色、边距、填充等。
- SiteOrigin CSS: SiteOrigin CSS插件提供了一个简单的可视化界面,用于编辑网站的CSS。它还包括一个实时预览功能,您可以看到您的更改实时生效。
- CSS Hero: CSS Hero是一个强大的实时WordPress主题编辑器,允许您轻松调整主题的CSS属性。它支持响应式预览,并且与许多流行的WordPress主题和插件兼容。
- Microthemer: Microthemer是一个前端设计插件,提供了一个可视化的界面来调整CSS样式。它适用于初学者和高级用户,支持媒体查询和CSS3属性。
- Elementor: 虽然Elementor主要是一个页面构建器,但它也提供了广泛的样式选项,允许您在创建页面的同时调整元素的CSS样式。
- Beaver Builder: 和Elementor类似,Beaver Builder是一个页面构建器,提供了丰富的样式选项,让您在构建页面时直接编辑CSS样式。
使用这些插件时,请记住:
- 备份:在进行大量样式更改之前,确保备份您的网站。
- 性能:过多的自定义CSS可能会影响网站的加载速度,因此请谨慎使用。
- 兼容性:确保所选插件与您的WordPress版本和主题兼容。
这些插件提供了一种更直观的方式来调整和定制您的WordPress网站的外观,无需深入了解CSS编码。
声明:1、本站大部分资源均为网络采集所得,仅供用来学习研究,请于下载后的24h内自行删除,正式商用请购买正版。2、所有汉化类文件和个别标注了“原创”的产品均为本站原创发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。3、如若本站内容侵犯了原著者的合法权益,请携带相关版权文件联系我们进行下架或删除。4、虚拟下载类资源具有可复制性,一经下载后本站有权拒绝退款或更换其他商品!


评论0 注意:评论区不审核也不处理售后问题!如有售后问题请前往用户中心提交工单以详细说明!