
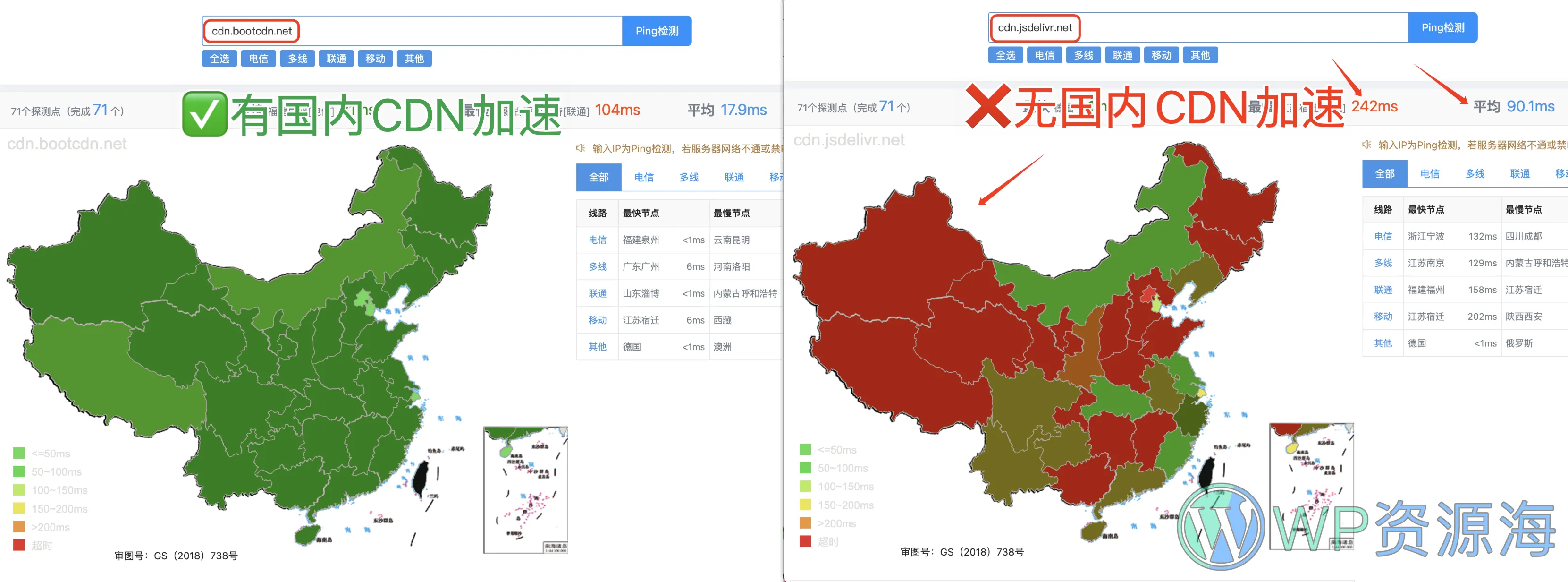
网站的子主题中引用了一个Bootstrap图标CSS文件:cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css。最近几天在不开代理的情况下第一次访问网站时总是要等很久才能加载出来,开始以为是海外CDN线路和宽带线路的问题,但是几天了问题一直存在,所以在浏览器控制台进行了排查,测试完发现这个图标css文件初次加载居然用了30多秒!所以最终确认问题就出在了Bootstrap图标引用地址的问题上。
这个CSS文件是从Bootstrap中文网(bootcss.com)中获取的,之前没有特别注意,现在确认了这个站不是Bootstrap官方站点(getbootstrap.com)。虽然与BootCDN有合作关系,并且该网站本身有国内CDN加速访问很快,但是这个网站里涉及到的CSS文件地址并未替换为由BootCDN提供的带有国内CDN加速的文件地址。因此就会导致:如果你直接从网站复制并引用了错误的CSS文件地址(https://cdn.jsdelivr.net/xxx),就会导致国内网络访问卡顿的问题。此时需要自行替换为提供了大陆地区CDN加速的地址(https://cdn.bootcdn.net/xxx)。
更换后网站卡顿/加载速度慢的问题就得到了解决。如何获取提供了国内CDN加速的Bootstrap文件地址?请看下面链接???

资源查询地址:BootCDN 首页 www.bootcdn.cn
声明:1、本站大部分资源均为网络采集所得,仅供用来学习研究,请于下载后的24h内自行删除,正式商用请购买正版。2、所有汉化类文件和个别标注了“原创”的产品均为本站原创发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。3、如若本站内容侵犯了原著者的合法权益,请携带相关版权文件联系我们进行下架或删除。4、虚拟下载类资源具有可复制性,一经下载后本站有权拒绝退款或更换其他商品!







评论0 注意:评论区不审核也不处理售后问题!如有售后问题请前往用户中心提交工单以详细说明!