
MicroThemer v7.3.1.9 最新版插件下载 一年免费更新
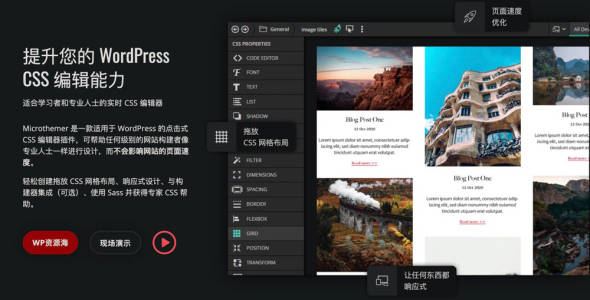
提升您的 WordPress CSS 编辑能力,适合初学者和专业人士的 CSS 实时编辑器。
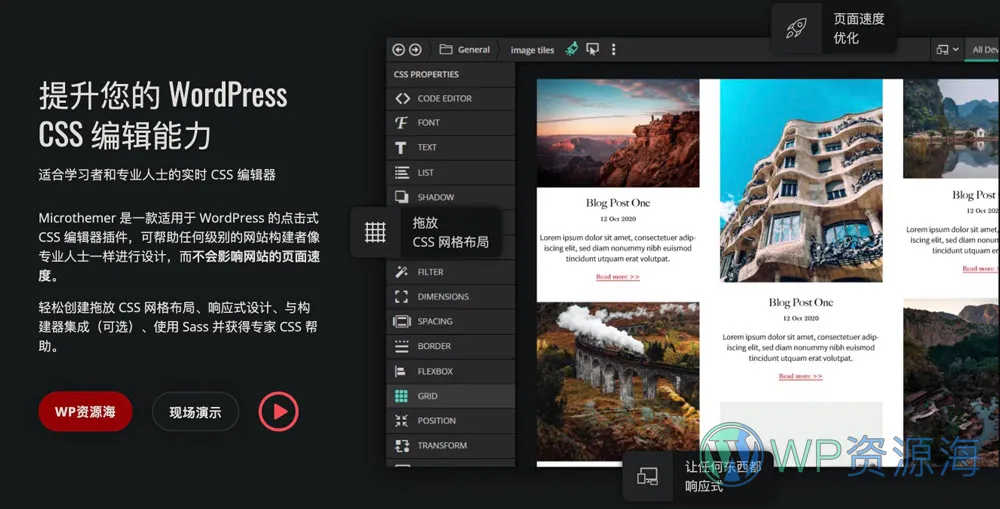
Microthemer 是一款适用于 WordPress 的点击式 CSS 编辑器插件,可帮助任何级别的网站构建者像专业人士一样进行设计,而不会影响网站的页面速度。
轻松创建拖放 CSS 网格布局、响应式设计、与构建器集成(可选)、使用 Sass 并获得专家 CSS 帮助。
实时 CSS 编辑

无论您使用视觉样式选项、代码编辑器还是两者的组合,您的样式编辑都会立即显示在屏幕上。为了帮助确保您始终选择正确的元素,Microthemer 的 HTML 检查器会显示您选择的元素的底层 HTML 代码。此功能使 Microthemer 成为现实项目中最好的实时 CSS 编辑器,也是将您对 HTML 和 CSS 的理解提升到新水平的完美工具。
自定义任何东西

为任何 WordPress 页面的任何部分(从页眉到页脚)设置样式。这包括古腾堡(或经典编辑器)帖子和页面内容、自定义帖子、硬编码主题或插件内容、页面构建器内容 – 只要你能想到的。Microthemer 与您最喜爱的 WordPress 工具无缝协作,只需点击几下即可为您提供开发人员级别的设计控制。
自动页面加速

Microthemer 提供开箱即用的页面速度性能优化。只需安装它并开始设计。Microthemer 会自动将您的 CSS 样式组织到加载到特定页面(或全局,如果愿意)上的文件夹中。它甚至会延迟加载“首屏”内容的非关键 CSS(滚动后才可见)。这使得 Microthemer 成为页面速度最佳的 WordPress CSS 编辑器。
150 多个 CSS 样式选项

享受 WordPress CSS 编辑器提供的最大的 CSS 样式选项集 (150+)。从动画、过渡、变换、滤镜、Flexbox 和 CSS 网格等现代风格到版式、位置、间距、大小和背景等网页设计要素进行选择。样式字段将显着加快您的工作流程,而不会牺牲任何控制;您可以根据需要在样式字段和代码编辑器之间来回切换。
拖放 CSS 网格

CSS 网格的引入是为了让开发人员更轻松地创建有吸引力的网格布局。Microthemer 更进一步,提供直观的拖放界面来定义行和列,并以引人注目的形式将网格项分布在其中。使用 CSS 网格进行整体页面布局并整齐地对齐小组件。简而言之,到处使用它!
响应式设计

Microthemer 消除了响应式设计的痛苦。提供了一些常见的断点来帮助您入门,但它们是完全可定制的。使用响应式选项卡或拖动顶部标尺来检查您的网站在不同屏幕尺寸上的外观,然后解决所有问题。此功能对于在移动设备上创建像素完美的布局非常有用 – 无需适应裁剪/捆绑的文本或奇怪的大间距和标题排版。
CSS 形状和蒙版
让您的设计看起来更加友好和现代。将您的网站与标准矩形或边界半径的统一圆度区分开来。想想锐利的对角线轮廓、平滑的波浪曲线和有机形状的图像。使用 Microthemer,只需点击几下即可创建这些时尚效果。
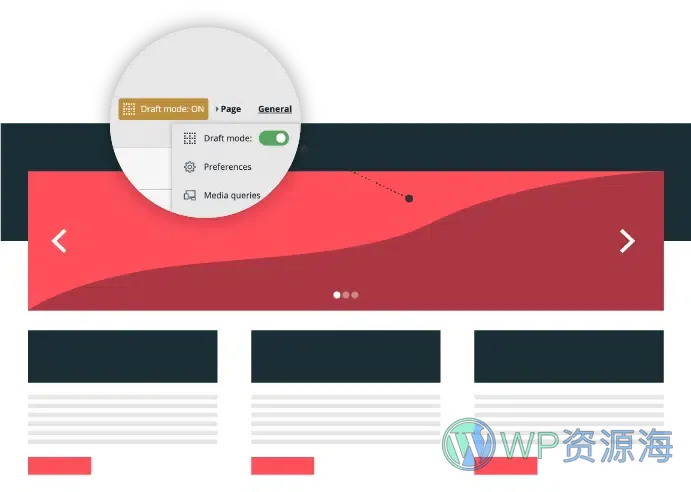
安全草稿编辑

在您的实时网站上尝试新的 WordPress 设计,无需担心网站访问者看到您正在进行的工作。草稿模式的更改只有您自己可见。仅当您对样式更改 100% 满意时才发布它们。如果您仍在测试各种样式选项,这非常有用。草稿模式为您的网站应用大胆的新更改提供了一个安全的环境,无需担心。
初学者到专业人士

如果您是构建 WordPress 网站的新手,您是否总是想感觉自己像个初学者?实际上,开发工具确实存在这样的风险,这些工具力求完全使您免受网站建设技术细节的影响。Microthemer则不同。Microthemer 向您展示它正在做什么,并邀请您在自己的时间里了解 CSS 以及它与 HTML 的关系。因为这就是您真正实现完全设计控制的方式。这就是您从初学者转变为专业人士的方式,这是一个非常有利的地方。
开发人员工作速度更快

Microthemer 不仅仅是非编码人员的工具。离得很远。Microthemer 提供了一种极其快速方便的方法来在浏览器中添加自定义 CSS、Sass 和 JavaScript 代码 – 与使用 Gutenberg 或页面构建器添加内容的位置相同。
您的代码更改会立即呈现在屏幕上 – 无需在桌面应用程序之间切换、等待 Sass 编译(由于特殊优化)或强制刷新浏览器。另外,CSS 选择器和媒体查询仅在一个位置定义,以保持响应式开发的干燥。



评论0 注意:评论区不审核也不处理售后问题!如有售后问题请前往用户中心提交工单以详细说明!