
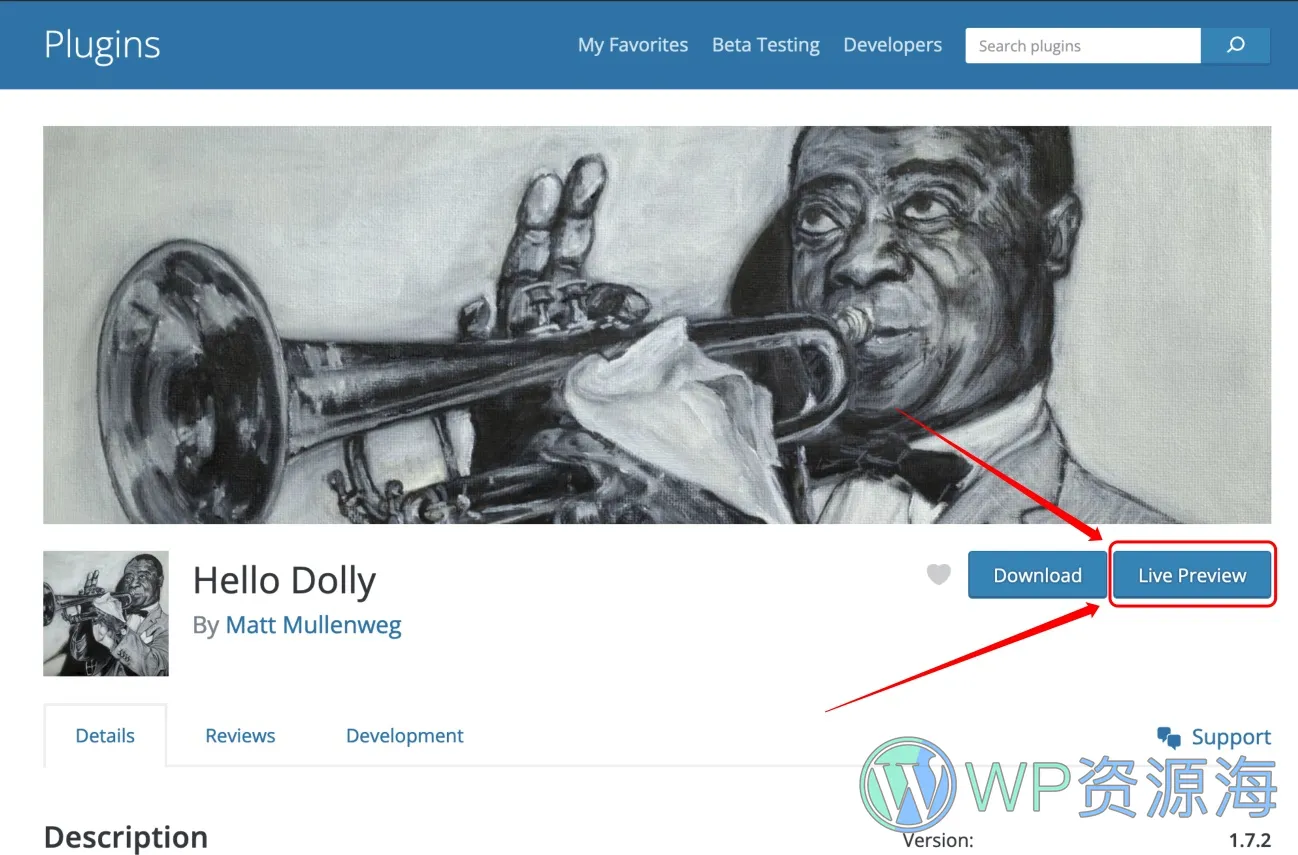
WordPress最近在其官方目录中为插件添加了一个“实时预览”按钮,旨在让用户可以一键安全地测试任何插件。这个按钮已经在WordPress.org的59,000多个插件中上线,但由于没有提前与任何利益相关者进行沟通或交流,这让插件开发者们感到很惊讶。
并且,这个实施过程过于仓促,没有考虑到许多不同类型的插件在Playground测试环境中的支持不足,导致这些插件看起来好像是坏掉了。五周前,Automattic赞助的Meta团队贡献者Steve Dufresne在票据上评论说,“添加说这可能仍然是这样(其他人可以确认),并非所有的插件都能在Playground中工作,所以我们应该建立一个选择性退出的机制。”。然而,票据上的其他参与者完全忽视了这个建议,Playground预览上线了。
许多插件作者报告说,预览为用户创造了一个不利、破碎的体验。“谁决定在没有在make.wordpress.org/plugins/上发布一些提前警告给插件开发者的情况下发布预览?”WordPress开发者Alan Fuller问道,并在#meta Slack频道开始了一场讨论,“那是#meta的决定吗?能否撤销并给出适当的通知?”
退休的Plugins团队代表Mika Epstein指出了三个被忽视的主要用例,她估计这将影响到30-40%的插件无法在Playground环境中工作:
- 它不适用于扩展插件(即Woo的任何东西),因为我们无法识别插件依赖性,沙箱不知道安装“父”插件
- 它对需要大量定制(WooCommerce本身)的东西不太适用
- 它对任何服务器集成(Memcached、Redis等)完全无效。Multisite
参与者注意到DEBUG也被设置为True,允许与访问者无关的警告和通知被显示出来。“辛辛苦苦地做一个插件,然后有一些预览出现,让它看起来完全坏掉了,但实际上并没有。”WordPress开发者Ben Sibley说,“这个功能是一个很好的想法,但它需要更多的工作。我们已经过了几十年没有实时预览;为什么今天突然要推出这个功能,当它明显不可靠时?“正如其他人所说,这应该立即撤回,并切换为选择加入功能。一旦撤回,就开始给插件开发者提供关于预览如何工作的信息,这样我们就可以决定它是否适合我们。没有必要在没有适当的沟通和测试的情况下匆忙发布!”
Newsletter Glue联合创始人Lesley Sim要求将该功能设为选择性加入,并坚称如果某些东西看起来坏掉了,普通用户将没有耐心等待,并会认为是插件出了问题,而不是目录或Playground。







评论0 注意:评论区不审核也不处理售后问题!如有售后问题请前往用户中心提交工单以详细说明!