
Slick Menu v1.5.6 最新版插件下载 一年免费更新
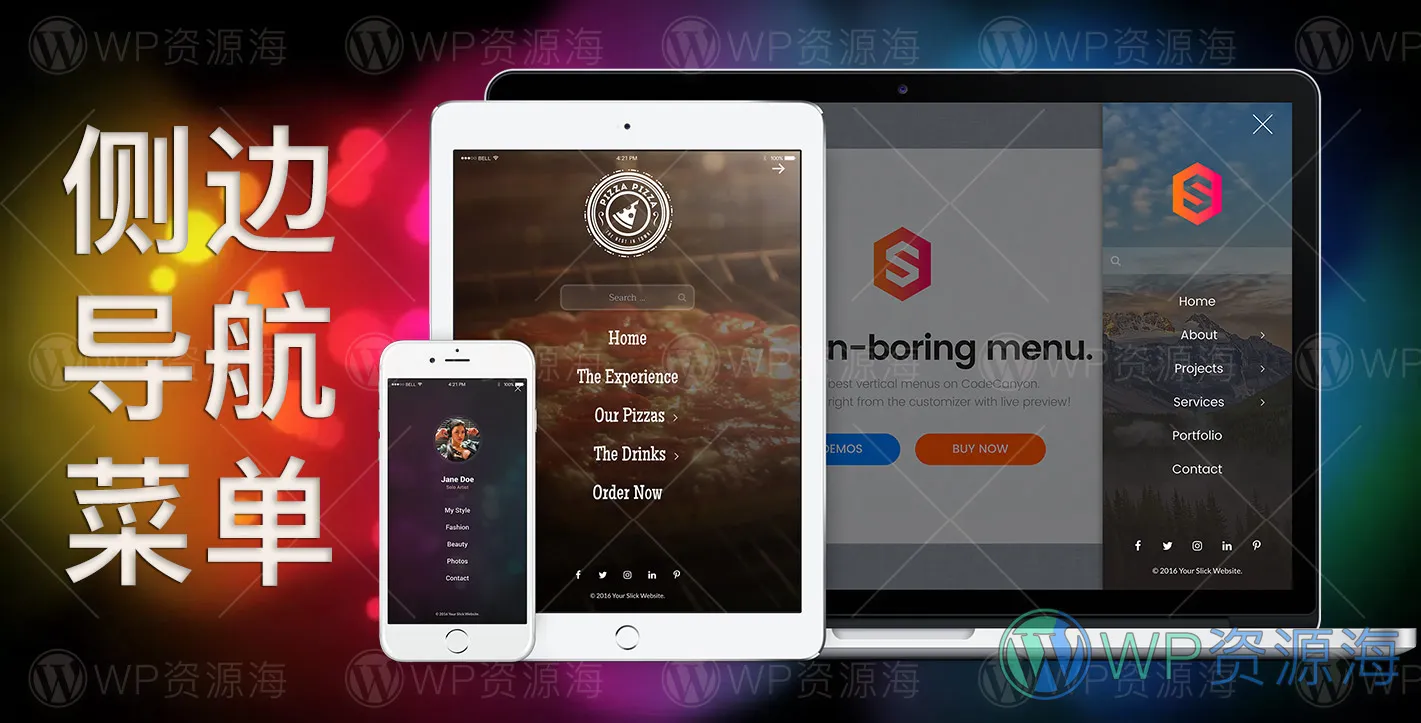
使用 Slick Menu 插件打造炫酷的 WordPress 垂直导航菜单
WordPress 是一个功能强大的网站建设平台,它提供了丰富的主题和插件,可以让你轻松地定制你的网站。如果你想给你的网站添加一个独特的垂直菜单,那么你一定要试试 Slick Menu 插件。Slick Menu 插件是一款专业的垂直菜单生成器,它可以让你创建无限的多层菜单或内容侧边栏,每个层级都可以有不同的样式和动画。在这篇文章中,我将向你介绍如何使用 Slick Menu 插件打造一个炫酷的 WordPress 垂直菜单。
安装和激活 Slick Menu 插件
要使用 Slick Menu 插件,你首先需要在你的 WordPress 网站上安装和激活它。你可以从本站下载插件的压缩包,然后在 WordPress 后台的插件页面上传并安装。或者,你也可以直接在 WordPress 后台的插件页面搜索 Slick Menu 插件并安装。安装完成后,你需要激活插件,然后你就可以开始创建你的垂直菜单了。
创建和启用 Slick Menu
要创建一个 Slick Menu,你需要先创建一个普通的 WordPress 菜单,然后在菜单设置中启用 Slick Menu 功能。你可以在 WordPress 后台的外观 -> 菜单页面创建一个新的菜单,或者选择一个已有的菜单。在菜单编辑页面,你可以添加你想要显示在垂直菜单中的菜单项,比如页面、分类、自定义链接等。你也可以给每个菜单项添加一个图标,只需点击菜单项的下拉箭头,然后在图标选项中选择一个图标。Slick Menu 插件支持多种图标库,包括 Dashicons, Elusive, Font Awesome, Foundation, Genericons 等,你也可以上传自己的图片或 SVG 图标。
在添加完菜单项后,你需要在菜单设置中勾选 Slick Menu 选项,然后保存菜单。这样,你就启用了 Slick Menu 功能,你的菜单将变成一个垂直的按钮,显示在你的网站左侧或右侧(取决于你的设置)。
定制和预览 Slick Menu
要定制和预览你的 Slick Menu,你需要进入 WordPress 定制器页面。你可以在 WordPress 后台的外观 -> 定制页面找到 Slick Menu 的设置选项,或者在你的网站前端点击 Slick Menu 按钮,然后点击定制菜单的链接。在定制器页面,你可以看到 Slick Menu 的各种设置选项,分为以下几个部分:
- General Settings:这里你可以设置 Slick Menu 的基本属性,比如菜单的位置、方向、对齐方式、间距、边框、阴影、圆角等。
- Hamburger Settings:这里你可以设置 Slick Menu 的汉堡按钮的样式,比如按钮的大小、颜色、形状、动画效果等。
- Levels Settings:这里你可以设置 Slick Menu 的每个层级的样式,比如层级的宽度、背景色、背景图、背景视频、覆盖色、图案、字体、图标、颜色、动画效果等。你可以为每个层级单独设置,也可以使用全局设置。
- Social Networks:这里你可以添加你的社交网络链接到 Slick Menu 中,选择一个图标和一个颜色,然后输入你的链接地址。你可以添加多个社交网络,它们将显示在你的菜单的底部。
- Search Box:这里你可以启用一个全局的网站搜索框,显示在你的菜单的顶部。你可以设置搜索框的样式,比如宽度、高度、边框、颜色、占位符等。
在定制器页面,你可以实时预览你的 Slick Menu 的效果,如果你对你的设置满意,你可以点击发布按钮,保存你的更改。如果你想恢复默认设置,你可以点击重置按钮,清除你的设置。
结语
Slick Menu 插件是一款非常强大和灵活的 WordPress 垂直菜单插件,它可以让你创建无限的多层菜单,每个层级都可以有不同的样式和动画。你可以在 WordPress 定制器中轻松地定制和预览你的菜单,无需编写任何代码。Slick Menu 插件可以让你的网站更加炫酷和专业,提升你的用户体验和品牌形象。如果你想给你的网站添加一个垂直菜单,那么你一定要试试 Slick Menu 插件,你一定会喜欢它的!



评论0 注意:评论区不审核也不处理售后问题!如有售后问题请前往用户中心提交工单以详细说明!