
Divi Essential v4.14.0 最新中文汉化版插件下载 一年免费更新
WordPress可视化建站插件 模块化设计建站神器
此插件已深度汉化,强迫症手动校正,持续免费完善更新(传统汉化方式会有不生效的问题,本站已修复此问题)。注意:“汉化文件(不含插件)”里面只提供汉化文件,不包含插件安装包!
⚠️注意:使用此插件前需要您的网站上已经安装有 Divi Builder 插件 或 Divi 主题
1. Divi 文字动画模块
在文本中添加时尚动画。动画您的网站文本以有效地反映信息。用有吸引力的动画覆盖文本,以吸引访问者的兴趣。享受通过 10 种不同动画风格传达信息的自由。
2. Divi 3D翻转盒模块
将 3D 效果添加到盒状画布上的内容中,当光标悬停在设计上时,该画布会翻转并在两侧显示内容。
这是在网站上展示内容的完美方式之一!
3. Divi翻转盒模块
使用 Flip Box 模块,获得 2D 翻转效果。在设计的正面和背面,您可以使用可以从各个角度查看的图像和文本。
4. Divi 复习模块
他们可能对您的项目有很好的反馈意见,此模块允许您设计具有专业外观的评论部分,您可以在其中放置客户的宝贵意见。
因此,将所有尊贵客户的评论添加到您的网站。使用此模块,您可以创建一个引人注目的评论部分。
最多可设置 10 个星级,甚至在设计中使用数字评级!
5.下一个模糊模块
多内容创建工具和多功能设计工具允许用户创建独特的 Web 内容。使用图像、图标和文本,如前标题、标题和帖子标题,并以更有创意的方式定位它们。这为设计增添了风格和专业性。
随附 60 个免费的预制布局!
6. Divi Logo轮播模块
这是一个允许一组标志水平滑动的模块。
使用高级设置,您还可以播放循环、自动播放、RTL 等。徽标轮播模块旨在吸引潜在客户的第一眼。
7. Divi 3D Cube滑块模块
以可滑动的立方体形状显示图像和内容,并提供许多配置选项供您使用此模块。
8. Divi 轮播模块
Divi Carousel Module 是一个水平图像滑块。每个轮播项目都有三个内容区域,带有图像、按钮和背景选项。获得自由创建无限数量的项目以显示在您的轮播设计中。
9. Divi Gallery 滑块模块
您在此模块中使用的图像在您的网站上水平滑动。带有顶部和底部画廊的功能,是一个非常有弹性且易于使用的图像滑块模块,专为 Divi 的 Visual Builder 构建。它具有一系列独特的功能,您会喜欢熟悉这些功能。
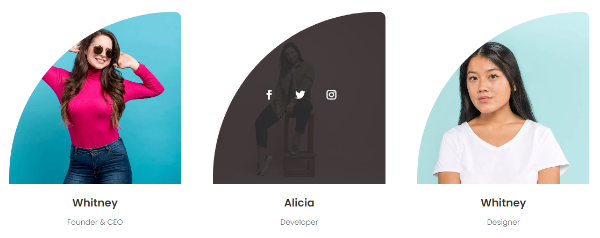
10. Divi 创意团队模块
一个非常通用的模块,具有有趣的功能,可让您在您的网站上展示您公司的员工、员工和成员以及他们的社交链接。
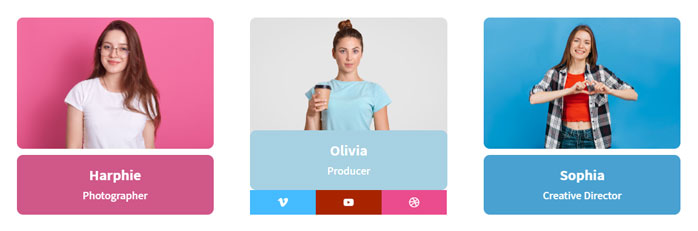
11. Divi 团队成员叠加模块
为团队成员的图像添加颜色叠加,当您的光标悬停在设计上时,您选择的颜色将出现在其上,让设计变得如此优雅。
12. Divi Team叠加卡模块
一种卡片布局,您可以在其中为图像添加叠加效果。创建具有叠加效果的优雅卡片形团队成员设计。
13. Divi Team 社交展示模块
添加一个团队成员的图像,当一个人悬停在设计上时,它会显示社交媒体网站。展示社交网络的能力是建立团队成员信心的最佳方式之一。
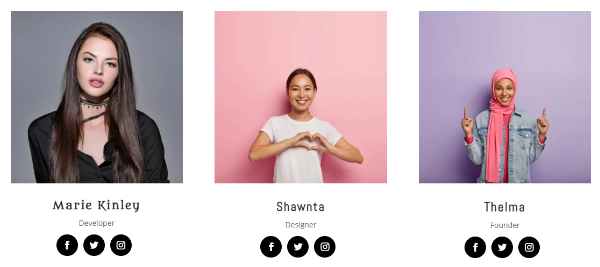
14. Divi Next Person 模块
展示团队成员及其职业的最小方式以及允许您添加其社交网络链接的功能。
15. Divi Next 按钮模块
创造性地设计具有脚踏实地的功能的单个按钮,并且具有多种效果。您可以添加图像和显示很酷动画的视频剪辑,以吸引访问者的注意力。
带有 25+ 2D 悬停效果、15+ 背景效果、10+ 笔画效果和 22+ 图标效果。
16. Divi Next 双按键模块
创造一对不常见的漂亮纽扣。该模块具有多种效果,可用于您网站上所需的一对按钮。
每个按钮都有 25+ 2D 悬停效果、15+ 背景效果、10+ 笔画效果和 22+ 图标效果。
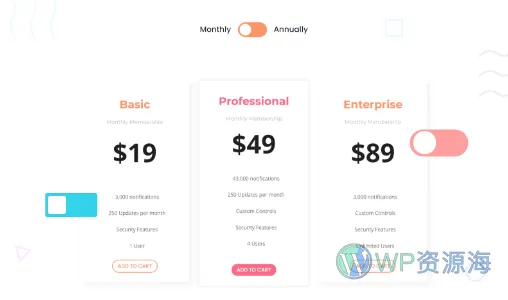
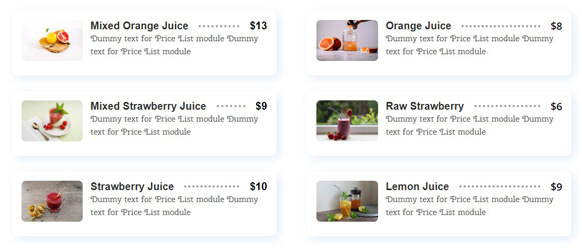
17. Divi 价目表模块
美化您的服务或产品的价目表。
这有助于客户充分了解他们从您那里购买的产品。展示您的销售优惠并与您的客户建立信任。
18. Divi评级模块
让您的客户评价您的产品!提供反馈的一种更简单的方法是通过 5 星或 10 星评级。
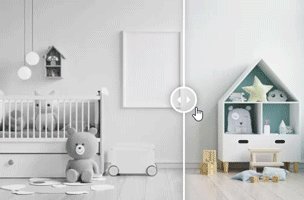
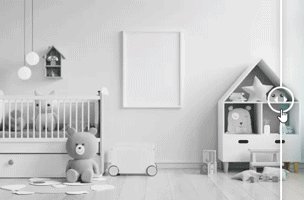
19. Divi Image Reveal 模块
为图像添加显示效果!Divi Image Reveal 模块旨在通过动画闪烁的色彩让您的观众大吃一惊,从而揭示您的图像设计。
20. Divi Next 分频器模块
创建具有专业外观且独特的图像/图标分隔器。分隔线效果有助于美化与它一起呈现的元素。从该系列的 8 款时尚隔板中挑选。
21. Divi 推荐滑块模块
在您的网站上添加关于您的服务绩效的多个评论。添加客户反馈或团队成员表达他/她与贵公司合作的经验的一种巧妙方法。
22. Divi 文本高亮模块
突出显示重要的文本。使用我们的 Divi 文本突出显示模块突出显示您希望观众记住的重要信息。此模块中有大约 12 种以上令人惊叹的突出显示样式。
23. Divi渐变文本模块
想要在您的文本中拥有迷人的色彩组合吗?
Next Text Gradient Module 为您提供了一种快速简便的方法来将您选择的颜色混合到您的文本中。在文本上添加渐变效果,让它们看起来丰富多彩!
带有 25+ 悬停效果!
24. Divi 文本掩码模块
以您重视的文字设置任何照片将有助于使您的网站不仅对您而且对您的观众都有意义。
建立一个有吸引力的博客;在文本中添加相关图像,这将使您的网站看起来很棒。
25.多标题模块
具有多种功能的三标题标题模块。享受在三标题标题的每个单词上添加彩色显示效果,并在文本上添加悬停效果,因为该模块带有 25 多种时尚悬停效果!

26.故障文本模块
为您的文本添加故障效果!这使您的文本看起来很有趣,并且很容易引起观众的注意。附带 7 种超酷的 Glitch 效果。
27.文字颜色运动模块
在您的文本中添加颜色运动以吸引观众!一个时尚的模块,允许用户为文本选择的颜色设置动画。添加到您的网站的简单而有趣的设计!
28.文字笔划运动模块
为文本添加动画笔画动作!
使用 Text Stroke Motion,您可以添加强调文本的动画图案。
- 为描边动画添加单一或多种颜色
- 您还可以使用填充颜色,而多种颜色会在文本的每个字符周围创建此动画边框。
29.悬停高亮模块
当您的光标悬停在文本上时,它会向读者显示突出显示的文本。使用 Divi Text Hover Highlight 以更有趣的方式突出显示文本。
该模块的一个创意部分是当光标悬停在文本上时它如何突出显示文本。带有 56+ 悬停高光效果!
30.文字笔画模块
在文本字符周围添加最小笔画边框。
如果您想使用这两种具有 6 种不同变化的最小效果使您的文本引人注目,请继续尝试,您会感到惊讶。
31.文本分隔模块
将分隔线效果添加到您想要突出显示的重要单词或短语中,这将有助于吸引观众的注意力。此外,还有多种样式的分隔线可供选择。配有 8 个有吸引力的隔板!
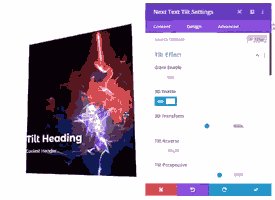
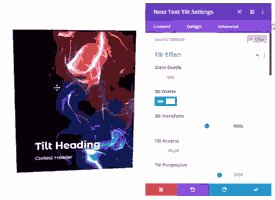
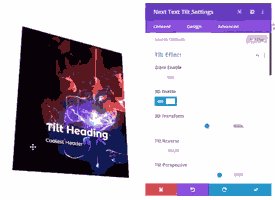
32.文字倾斜效果模块
为您的文本添加 3D 倾斜效果,让文本看起来更加华丽!
您可以添加标题和正文,并将光标悬停在其上;您将获得类似 3D 的感觉,并且角色会从表面弹起,以阐明您将放在这里的内容。
自定义倾斜效果有 9 种独特的方式!
33.超级图像效果模块
一个多功能的图像定位模块!
模块中提供了 220 多种奇妙的悬停效果。有一个名为“选择文本效果”的功能,您可以使用它为文本内容添加效果。
您还可以控制文本效果的速度,这很方便!
34.圆形图像效果模块
该模块让您可以将文本和图像放入圆形图像画布中,并为它们添加有趣的效果!
此外,还为您提供了 19 种最古怪的悬停效果!
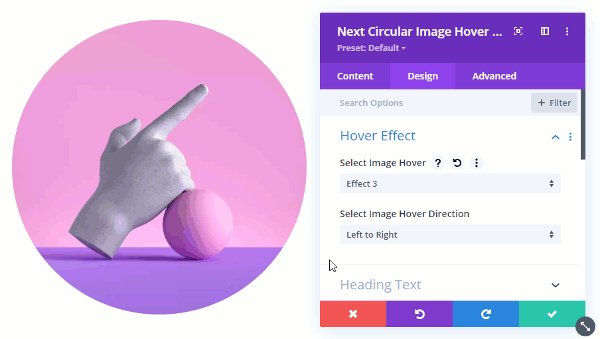
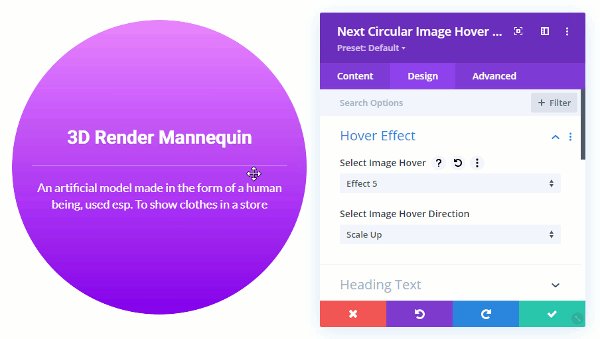
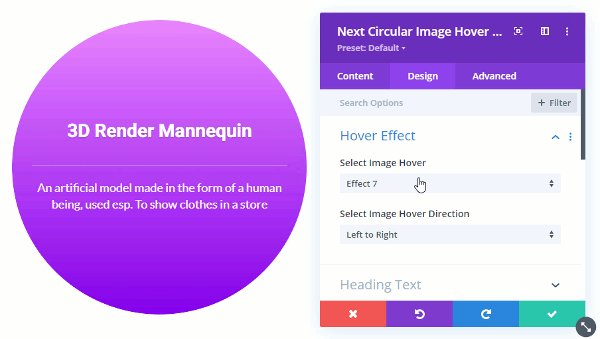
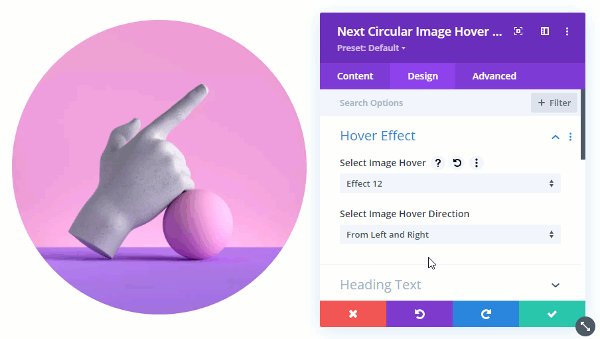
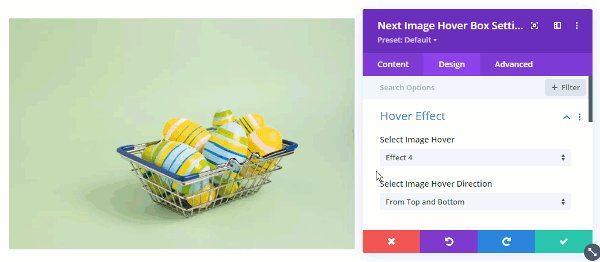
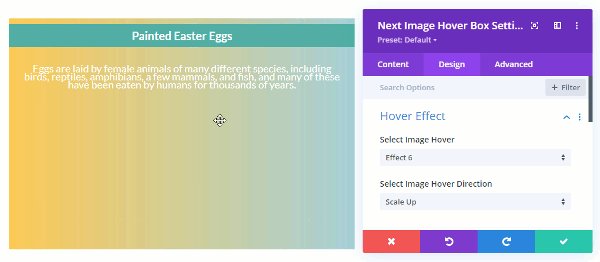
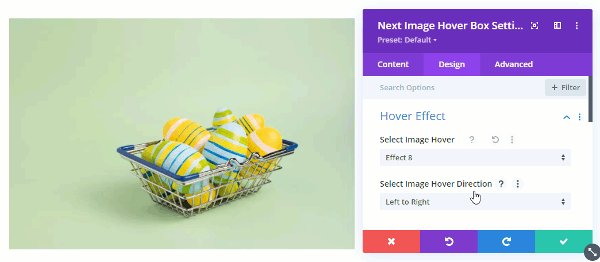
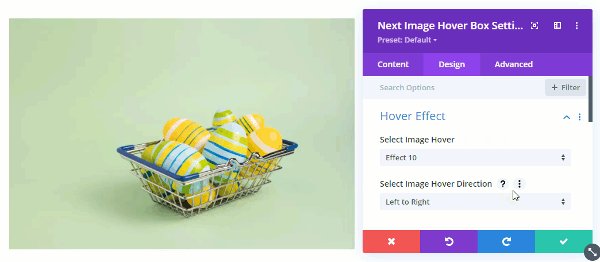
35.图像悬停效果模块
这是一个特殊的盒形画布,用于具有许多悬停效果的图像!
带有 13 种合适的悬停效果,可以在组合方向时从 30 多种变化中挑选和探索心脏的意志!
36.终极图像效果模块
美丽的元素和社交媒体图标链接到您放在网站上的图像。使用功能、标题和焦点文本以最风格化的方式将文本放在图像上。
您还可以获得 24 种吸引人的悬停效果!
37.图片图标效果模块
添加带有与之链接的社交媒体图标的图像,这也具有许多创意功能!您可以添加三个用作链接按钮的图标,以便用户更轻松地转到图标所代表的特定页面。
您还可以从集合中的 6 个有趣的悬停效果中进行选择!
38.最小图像悬停效果模块
适用于所有极简爱好者的更简单的图像效果模块。
- 选择此模块后,您将需要添加图像
- 然后从 10 个最壮观但最简单的悬停效果中选择一个效果
39.图像滚动效果模块
只需放一张肖像图像即可获得自动滚动效果。添加按钮、叠加层,并使用“背景位置”添加滚动效果。
40. Divi 营业时间模块
添加您的服务时间,让您的客户更容易相应地与您联系。
41. Divi 促销盒(新)
使用 Divi Essential 的 Divi Promo Box 模块以更富有成效的方式推广任何东西。这显然会帮助您在比赛中保持领先地位。

42. Divi 功能列表(新)
使用 Divi 功能列表模块,您可以以时尚、时尚和专业的风格展示您的产品功能。
43. Divi 浮动元件(新)
让元素漂浮在屏幕上,这是一个非常令人兴奋的功能,可以帮助吸引访问者的注意力。
44. Divi Next Step Flow(新)
使用此智能小部件通过说明创建令人敬畏的分步视觉图像。改变方向和计数器,用图标、文本和颜色让它们看起来很有创意。

45. Divi Next Lottie(新)
Divi Next Lottie 允许您将具有相关内容的动画元素上传到您的 Divi 网站。

46. Divi热点(新)
Divi Hotspot 非常适合在您的网站上展示互动元素
- 您的服务可以映射到图像上。
- 产品功能可以映射到图像上。
- 交互式图像图表和图形。
- 交互式视觉指南。
- 交互式图像地图。
- 还有更多……

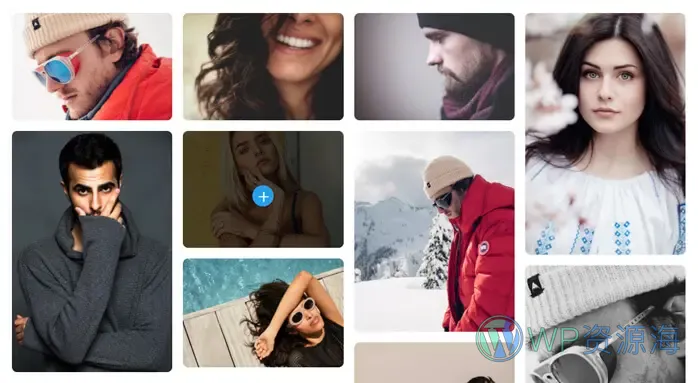
47. Divi Masonry Gallery(新)
Divi Masonry Gallery 可以在您的网站上组织各种形状和大小的图像
- Divi Masonry Gallery 使您只需几个步骤即可创建现代和各种图像画廊。
- 选择要显示的图像,配置要显示的列数以及图像之间的空间。
- 此外,您还可以配备一个模式弹出窗口,当您选择一张图像以全尺寸显示时会显示该弹出窗口。

48. Divi 图像放大镜(新)
图像放大镜模块允许您使用放大镜来缩放图像。这个方便的花花公子模块对于显示带有详细信息的产品非常有用。

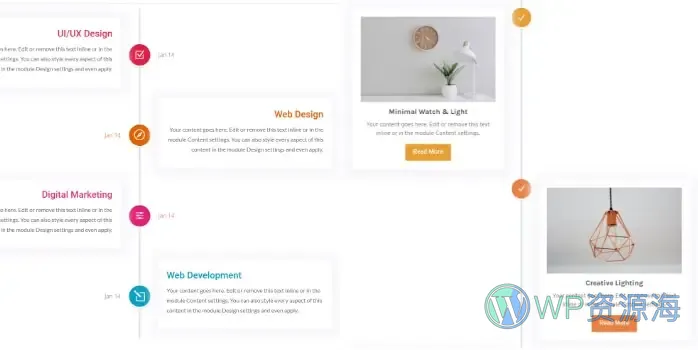
49. Divi 时间轴模块(新)
Divi Timeline – Timeline 模块将实现您的组织历史时间表、启动故事情节、事件/程序历史时间表、分步教程时间表、终身成就等的实用性。因此,使用 Divi Timeline 模块回忆并创建记忆通道。使用时间轴模块以非凡的方式设计和展示您的荣耀。
50. Divi Facebook 评论模块(新)
Divi Facebook 评论模块允许人们使用他们的 Facebook 帐户评论您网站上的内容。人们也可以选择在 Facebook 上与他们的朋友(以及他们朋友的朋友)分享他们的评论活动。

51. Divi Facebook 嵌入式评论模块(新)
Divi Facebook Embedded 评论是一种将公共帖子评论(由主页或 Facebook 上的人)放入您的网站或网页内容的简单方法。

52. Divi Facebook 嵌入式帖子模块(新)
Divi Facebook Embedded Posts 是一种将公共帖子(由主页或 Facebook 上的人)发布到您的网站或网页内容中的简单方法。
53. Divi Facebook 嵌入式视频模块(新)
使用 Divi Facebook 嵌入式视频播放器,您可以轻松地将 Facebook 视频和 Facebook 直播视频添加到您的网站。您可以将主页或个人发布的任何公开视频帖子用作视频或直播视频源。
54. Divi Facebook 点赞模块(新)
当访问您的网页的人单击“赞”按钮时,会触发应用事件以在 Facebook 上记录此赞。
55. Divi Facebook 页面模块(新)
Divi Facebook 页面模块可让您轻松地在您的网站上嵌入和推广任何公共 Facebook 页面。就像在 Facebook 上一样,您的访问者可以在不离开您的网站的情况下点赞和分享页面。您可以将页面插件用于不受国家或年龄限制的任何页面。
56. Divi Facebook 分享模块(新)
Divi Facebook 分享模块让人们可以在链接上添加个性化信息,然后再通过 Facebook 信息分享到他们的时间线、群组或朋友。
57. Divi Twitter 时间线(新)
使用 Divi Embedded 时间线模块,您可以轻松地将多条推文嵌入到您的网站上,以紧凑的线性视图。显示来自 Twitter 帐户的最新推文。
58. Divi Twitter 推文(新)
使用这个非常方便的 Divi Twitter 推文模块在网站内展示推文!将您从 Twitter 中挑选的内容带到您的网站
59. Divi Twitter 关注(新)
Divi Twitter 关注按钮模块有助于在您的网站上包含一个小按钮,帮助所有用户轻松关注 Twitter 帐户。
60. Divi Twitter 按钮(新)
Divi Twitter 按钮模块是一个小按钮,可帮助您的客户在 Twitter 上向您发送直接消息。这使您的客户可以直接从您的网站与您联系、提出问题并获得支持。

61. Next Before After 模块(新)
一种非常简单但非常艺术的方式来展示捕捉到的宝贵时刻的图像前后!
62. Divi Image Accordion (新)
Divi Image Accordion 模块使您能够创建交互式图像画廊。您可以包含多个图像,并且每个图像都可以有自己的图标、标题、描述和按钮,这些按钮可以在悬停或单击图像时通过令人愉悦的动画显示出来。

63. Divi 内容切换(新)
创建创新的主要和次要内容切换!
您可以通过 Content Toggle 以交互方式精美地展示您的关键信息,以吸引客户的注意力、加快流量并优化您网站上的转化率。使用此切换元素,您可以插入保存的布局和文本,并为观众创建一个令人印象深刻的网站。

64. Divi Post Carousel
Divi Post Carousel 使您能够创建有吸引力的帖子滑块设计。无需编码,它具有快速直观的功能。

图像掩蔽功能(新)
很多人希望使用图像蒙版来使他们的图像更迷人。图像遮罩功能可让您转换图片,使其呈现多种形状。它带有 15 种内置形状。您还可以上传 SVG 格式的自定义形状。
目前,图像遮罩功能在四个模块中可用:
- 下一个模糊模块
- 下一个促销盒模块
- 下一个翻转盒模块
- 下一步流程模块
令人兴奋的即将更新:
Divi Essential 配备了市场上功能最强大、要求最高的模块。我们正在准备与最新 Divi Builder 兼容的最好的设计工具,并确保我们的产品能够响应各种设备。






















































评论0 注意:评论区不审核也不处理售后问题!如有售后问题请前往用户中心提交工单以详细说明!